Vue Easytable
made with
Vuejs

Vue Easytable
这是一个基于Vue2的表格组件。
简介及使用教程
Vue Easytable 是一个基于Vue2的表格组件,支持单元格合并、单元格编辑、多表头固定、多列固定、列拖动、排序、自定义列、分页、单元格编辑、多选、条件过滤、footer 汇总等功能。
功能
- 自适应,可以随着浏览器窗口改变自动适应
- 固定列,表头固定
- 支持列宽拖动
- 支持单个字段排序和多个字段排序
- 自定义列、自定义单元格样式
- loading效果、自定义loading 等
- 自带分页组件
- 单元格编辑
- 支持单元格合并 (colSpan and rowSpan)
- 支持 checkbox 多选功能
- footer 汇总功能
- 添加条件过滤功能
安装
Npm
npm i vue-easytable --save-dev
Yarn
yarn add vue-easytable --dev
浏览器
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/vue-easytable/umd/css/index.css">
<!-- 引入Vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/vue-easytable/umd/js/index.js"></script>
使用
// 引入样式
import 'vue-easytable/libs/themes-base/index.css'
// 导入 table 和 分页组件
import {VTable,VPagination} from 'vue-easytable'
// 注册到全局
Vue.component(VTable.name, VTable)
Vue.component(VPagination.name, VPagination)
基本用法
<template>
<v-table
:width="1000"
:columns="columns"
:table-data="tableData"
:show-vertical-border="false"
></v-table>
</template>
<script>
export default{
data() {
return {
tableData: [
{"name":"赵伟","tel":"156*****1987","hobby":"钢琴、书法、唱歌","address":"上海市黄浦区金陵东路569号17楼"},
{"name":"李伟","tel":"182*****1538","hobby":"钢琴、书法、唱歌","address":"上海市奉贤区南桥镇立新路12号2楼"},
{"name":"孙伟","tel":"161*****0097","hobby":"钢琴、书法、唱歌","address":"上海市崇明县城桥镇八一路739号"},
{"name":"周伟","tel":"197*****1123","hobby":"钢琴、书法、唱歌","address":"上海市青浦区青浦镇章浜路24号"},
{"name":"吴伟","tel":"183*****6678","hobby":"钢琴、书法、唱歌","address":"上海市松江区乐都西路867-871号"}
],
columns: [
{field: 'name', title:'姓名', width: 100, titleAlign: 'center',columnAlign:'center'},
{field: 'tel', title: '手机号码', width: 260, titleAlign: 'center',columnAlign:'center'},
{field: 'hobby', title: '爱好', width: 330, titleAlign: 'center',columnAlign:'center'},
{field: 'address', title: '地址', titleAlign: 'center',columnAlign:'left'}
]
}
}
}
</script>

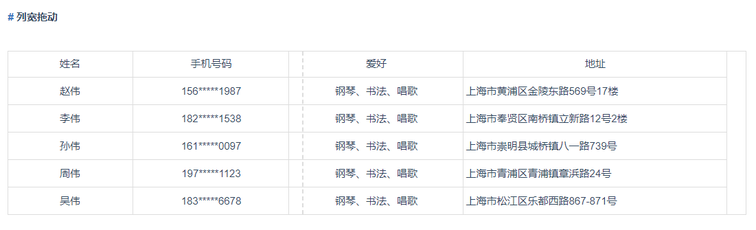
列宽拖动

单元格编辑

更多示例

作者
黄书伟(uang ShuWei)
相关项目






