Vue Handsontable
made with
Vuejs
简介及使用教程
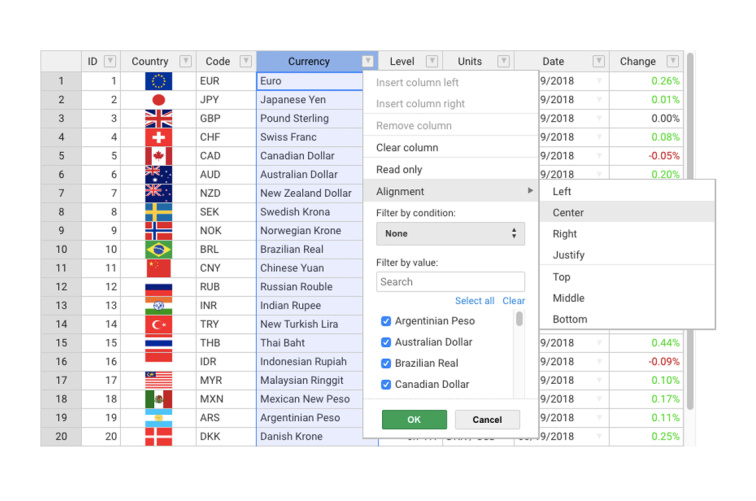
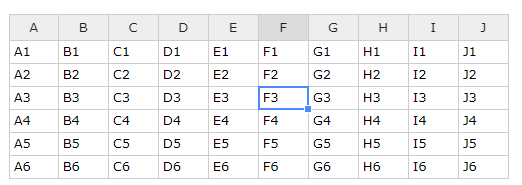
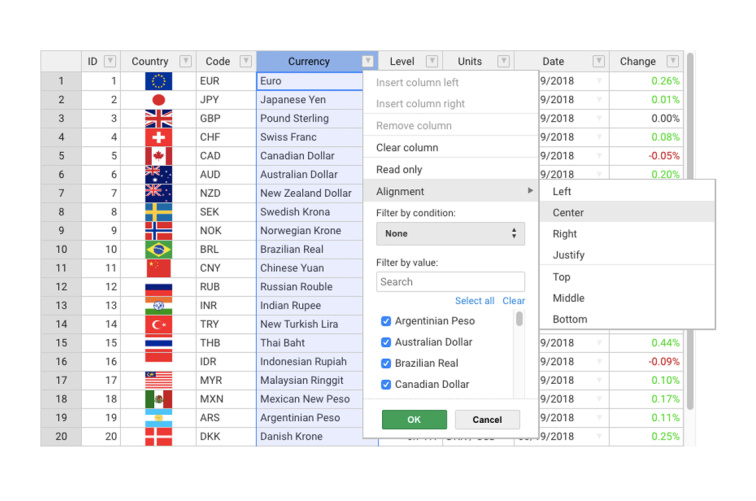
Vue Handsontable是一个具有Spreadsheet外观的Vue数据表格组件,是Handsontable的官方封装。 Handsontable易于与任何数据源集成,并具有许多有用的功能,如数据绑定、验证、排序和强大的上下文菜单。
特点
- 多列排序
- 非连续选择
- 过滤数据
- 导出文件
- 验证数据
- 条件格式
- 合并单元格
- 自定义单元格类型
- 冻结行/列
- 移动行/列
- 调整大小行/列
- 隐藏行/列
- 上下文菜单
- 注释
- 自动填充选项
授权
免费版可用于非商业目的,如教学,学术研究,个人实验,以及对开发和测试服务器的评估。
付费版可用于所有商业目的。
安装
Npm
npm i handsontable @handsontable/vue
Yarn
yarn add handsontable @handsontable/vue
浏览器
<script src="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@handsontable/vue/dist/vue-handsontable.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.css" rel="stylesheet">
使用
引入样式表
@import '~handsontable/dist/handsontable.full.css';
Vue组件
<template>
<hot-table :data="data" colHeaders="true" rowHeaders="true" width="600" height="300"></hot-table>
</template>
<script>
import { HotTable } from '@handsontable/vue';
export default {
data: function() {
return {
data: [
['', 'Tesla', 'Mercedes', 'Toyota', 'Volvo'],
['2019', 10, 11, 12, 13],
['2020', 20, 11, 14, 13],
['2021', 30, 15, 12, 13]
],
};
},
components: {
HotTable
}
}
</script>

示例

作者
Handsontable
@handsontable相关项目