Bootstrap Vue
made with
Vuejs
Bootstrap Vue
这是Bootstrap框架的Vue实现。
简介及使用教程
Bootstrap Vue是Bootstrap框架的Vue实现。,提供了85+的组件、超过45个独立的插件、多个指令以及超过1000+的图标。
Bootstrap Vue使用了Vue v2.6实现Bootstrap v4.5组件库。
安装
Npm
npm i vue bootstrap-vue bootstrap
Yarn
yarn add vue bootstrap-vue bootstrap
使用
在入口文件内注册:
import Vue from 'vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
// 安装BootstrapVue
Vue.use(BootstrapVue)
// 可选,安装BootstrapVue Icon组件插件
Vue.use(IconsPlugin)
引入css文件
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
如果你需要修改,可以在scss文件引入
custom.scss文件:
@import 'node_modules/bootstrap/scss/bootstrap.scss';
@import 'node_modules/bootstrap-vue/src/index.scss';
这时需要在入口文件引入:
import './custom.scss'
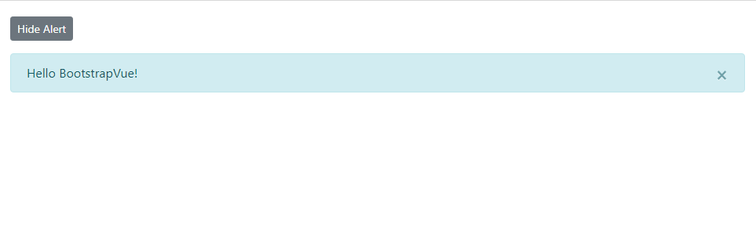
一个简单例子:
<div>
<b-button size="sm" @click="toggle">
{{ show ? 'Hide' : 'Show' }} Alert
</b-button>
<b-alert
v-model="show"
class="mt-3"
dismissible
@dismissed="dismissed"
>
Hello {{ name }}!
</b-alert>
</div>
js文件
{
data() {
return {
name: 'BootstrapVue',
show: true
}
},
watch: {
show(newVal) {
console.log('Alert is now ' + (newVal ? 'visible' : 'hidden'))
}
},
methods: {
toggle() {
console.log('Toggle button clicked')
this.show = !this.show
},
dismissed() {
console.log('Alert dismissed')
}
}
}

示例
BootstrapVue Argon Dashboard

BootstrapVue Argon Dashboard PRO

作者
bootstrap-vue
相关项目