vue-clickaway2
made with
Vuejs

简介及使用教程
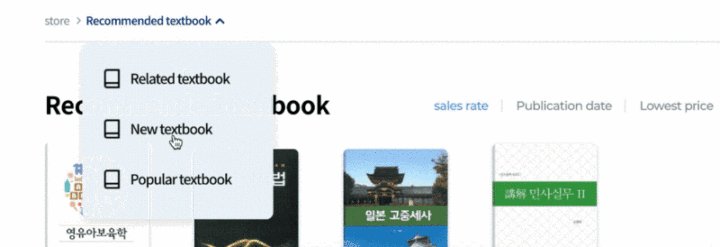
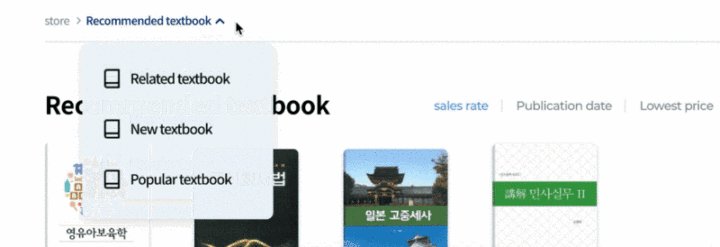
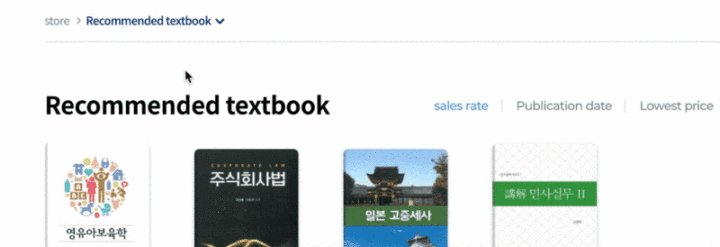
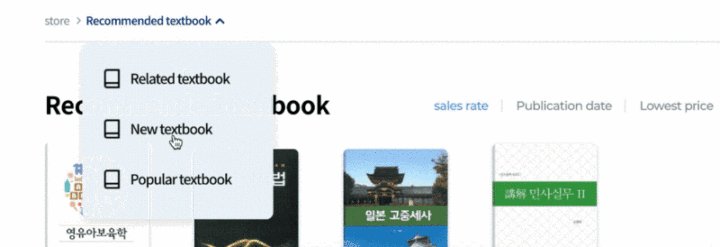
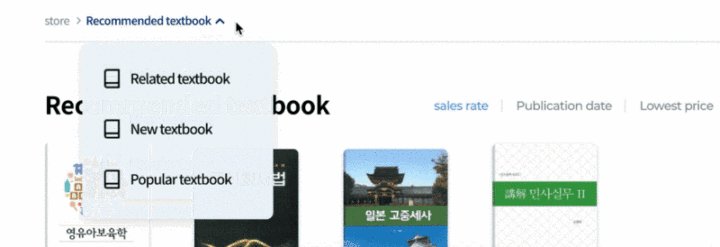
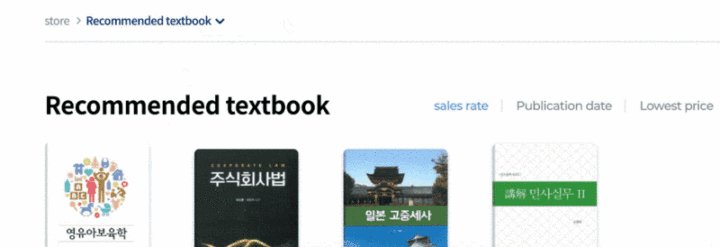
vue-clickaway2是一个用于Vue组件的可重用的Clickaway指令。有时候,你需要检测元素外部的单击(关闭模式窗口或隐藏下拉选择),用来触发一个事件。这是就可以使用vue-clickaway2 指令。
安装
Npm
npm i vue-clickaway2
Yarn
yarn add vue-clickaway2
使用
首先需要在组件中激活指令,然后定义要调用的方法,最后再模板中使用指令。
推荐使用mixin:
import { mixin as clickaway } from 'vue-clickaway2';
export default {
mixins: [ clickaway ],
template: '<p v-on-clickaway="away">Click away</p>',
methods: {
away: function() {
console.log('clicked away');
},
},
};
如果不用mixin,则可以这样使用:
import { directive as onClickaway } from 'vue-clickaway2';
export default {
directives: {
onClickaway: onClickaway,
},
template: '<p v-on-clickaway="away">Click away</p>',
methods: {
away: function() {
console.log('clicked away');
},
},
};
你也可以传递一个HTML DOM事件作为指令的参数(如果不指定,则默认为click):
<p v-on-clickaway:mousedown="away">Click away</p>

作者
Ciro DE CARO
相关项目
没有更多信息
我要推荐一个