Vue Toastification
made with
Vuejs
Vue Toastification
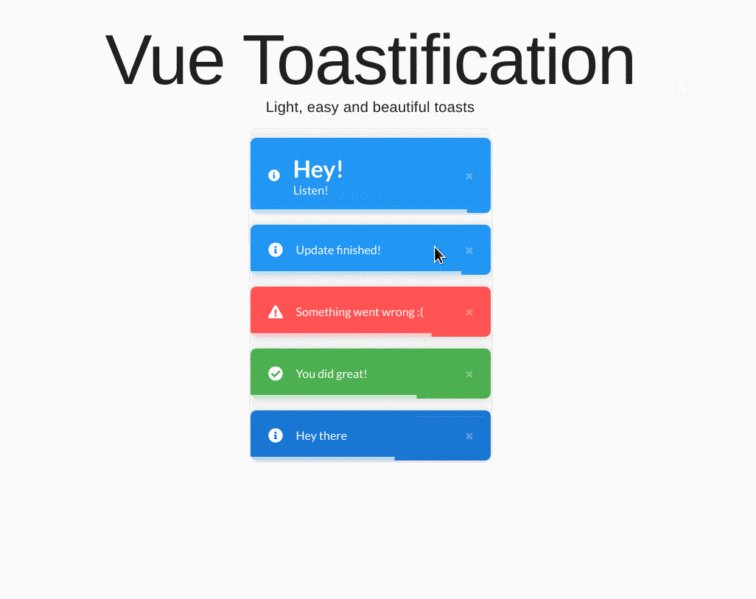
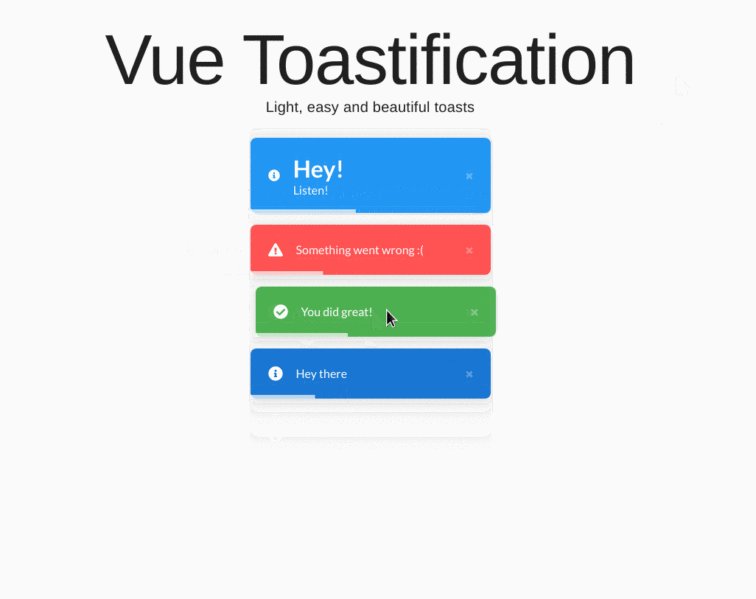
这是一个轻量、易用且美观的提示条通知组件。
简介及使用教程
Vue Toastification是一个轻量、易用且美观的提示条通知组件,提供了大量的选项来支持大部分自定义选择。
特点:
- 内置的Nuxt支持
- 支持新的Composition API和Vue 3
- 通用注册允许它在任何应用程序中使用,甚至在React中。
- 完全使用Typescript开发
- RTL支持很容易
- 简单易用
- 自定义所有
- 滑动关闭👌
- 可以使用自定义组件或jsx作为提示条内容
- 可以通过
onClose、onClick、onMounted钩子自定义创建你想要的 - 自定义提示条过滤和带有生命周期钩子的队列
- 支持以编程方式移除提示条
- 支持以编程方式更新提示条
- 支持定义提示条行为
- 当窗口失去焦点时,支持暂停提示条
- 花式进度栏显示剩余时间
- 轻松使用自定义的主题和动画
- 等等..
安装
Npm
npm i vue-toastification
Yarn
yarn add vue-toastification
使用
作为一个插件全局注册(在入口文件导入并注册):
import Vue from "vue";
import Toast from "vue-toastification";
import "vue-toastification/dist/index.css";
const options = {
transition: 'Vue-Toastification__bounce',
maxToasts: 3,
newestOnTop: true,
position: 'top-right',
timeout: 2000,
closeOnClick: true,
pauseOnFocusLoss: true,
pauseOnHover: false,
draggable: true,
draggablePercent: 0.7,
showCloseButtonOnHover: false,
hideProgressBar: true,
closeButton: 'button',
icon: true,
rtl: false
};
Vue.use(Toast, options);
然后在组件中就可以这样调用:
this.$toast("I'm a toast!");
// 或者带选项
this.$toast("My toast content", {
timeout: 2000
});
也可以在状态管理Vuex store中使用:
this._vm.$toast("I'm a toast!");
// 或者直接引入
import Vue from "vue";
Vue.$toast("My toast content", {
timeout: 2000
});
nuxt中使用
作为客户端库,Vue Toastification不支持SSR,因此在服务器上,将无法使用对象
$toast。
首先在Nuxt模块中注册:
// nuxt.config.js
export default {
// ...
modules: [
// With default plugin options
"vue-toastification/nuxt",
// You can also pass plugin options
["vue-toastification/nuxt", {
timeout: 1000,
draggable: false
}]
],
// Or pass options through the "toast" key
toast: {
timeout: 2000,
closeOnClick: false
}
// ...
}
在tsconfig.json中加入"vue-toastification/nuxt" :
// tsconfig.json
{
"compilerOptions": {
"types": [
"vue-toastification/nuxt"
]
}
}
注入Toast CSS
默认情况下,当注册组件时会自动注入Toast要求的CSS(vue-toastification/dist/index.css)。如果你需要注入你自己的CSS文件来代替默认的,你可以使用cssFile来注入。如果你想禁用注入,则需要设为cssFile: false:
// nuxt.config.js
export default {
// ...
modules: [
"vue-toastification/nuxt",
],
toast: {
// Use your own CSS file
cssFile: "path/to/your/file.scss",
// Or disable CSS injection
cssFile: false
}
// ...
}
示例

作者
Maronato
相关项目