Vue Context
made with
Vuejs
Vue Context
这是一个上下文菜单组件。
简介及使用教程
Vue Context是一个上下文菜单组件,为Vue提供了一个简单而灵活的上下文菜单。
Vue Context是为标准标签设计的,可以使用任何菜单模板。这个菜单组件是轻量级的,其唯一依赖项是vue-clickaway和core-js。
安装
Npm
npm i vue-context
Yarn
yarn add vue-context
使用
引入
import Vue from 'vue';
import VueContext from 'vue-context';
new Vue({
components: {
VueContext,
},
methods: {
onClick(text) {
alert(`You clicked ${text}!`);
}
}
}).$mount('#app');
在组件css中引入样式表
@import '~vue-context/src/sass/vue-context';
// 或者
// @import '~vue-context/dist/css/vue-context.css';
组件中使用
<div id="app">
<div>
<p @contextmenu.prevent="$refs.menu.open">
Right click on me
</p>
</div>
<vue-context ref="menu">
<li>
<a @click.prevent="onClick($event.target.innerText)">Option 1</a>
</li>
<li>
<a @click.prevent="onClick($event.target.innerText)">Option 2</a>
</li>
</vue-context>
</div>
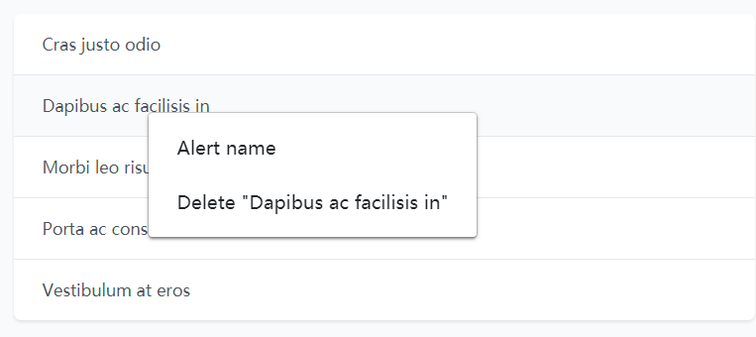
@contextmenu.prevent 是为了监听打开上下文菜单的监听器。之所以使用.prevent是为了阻止默认的事件行为。
在这个例子中,上下文菜单有一个名为menu的ref,通过$refs.menu引用。当菜单项被点击时,菜单项的内容将会被发送给Vue示例上的onClick方法。
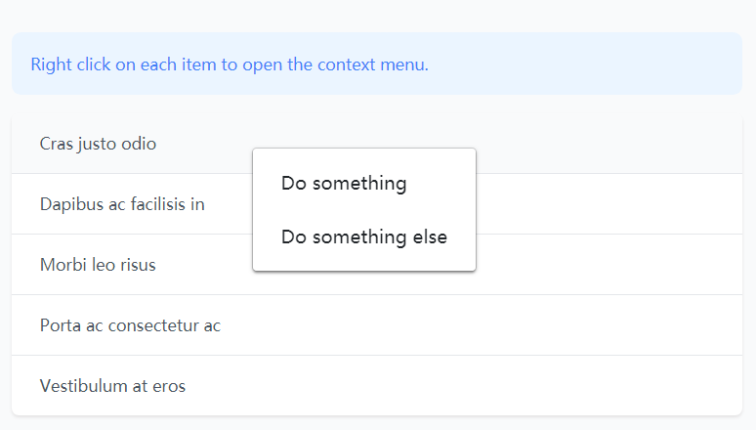
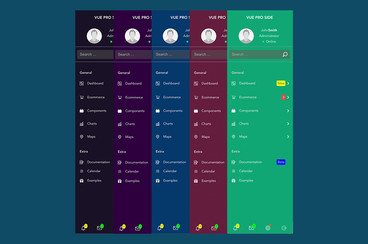
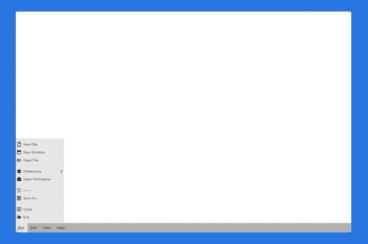
示例

作者
Randall Wilk
相关项目