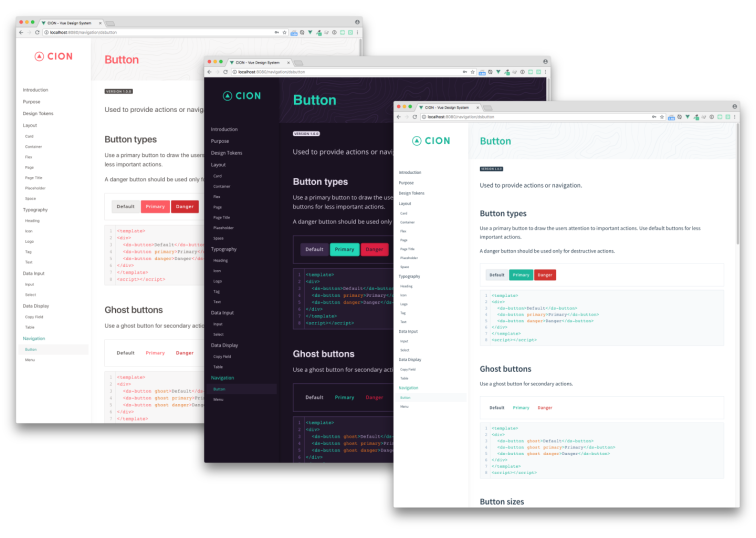
CION
made with
Vuejs
简介及使用教程
CION是一个主要为Vue.js应用程序而构建的设计系统,用作构建用户的设计系统。该系统利用设计令牌,带有集成的代码playgrounds的可维护设计规范以及可重复使用的组件来实现通用用户界面任务。
安装
下载源码到你的项目中
cd /path/to/your/project
git clone https://github.com/visualjerk/vue-cion-design-system.git design-system
cd design-system
作为依赖添加到你的项目中:
cd /path/to/your/project
yarn add file:./design-system
在入口文件中导入并注册(如main.js)
import Vue from 'vue'
...
import DesignSystem from 'vue-cion-design-system'
import 'vue-cion-design-system/dist/system.css'
Vue.use(DesignSystem)
...
在项目中使用
<ds-button primary>Click me</ds-button>
示例

作者
Visualjerk – Jörg Bayreuther
相关项目