Vue Feedback Reaction
made with
Vuejs
简介及使用教程
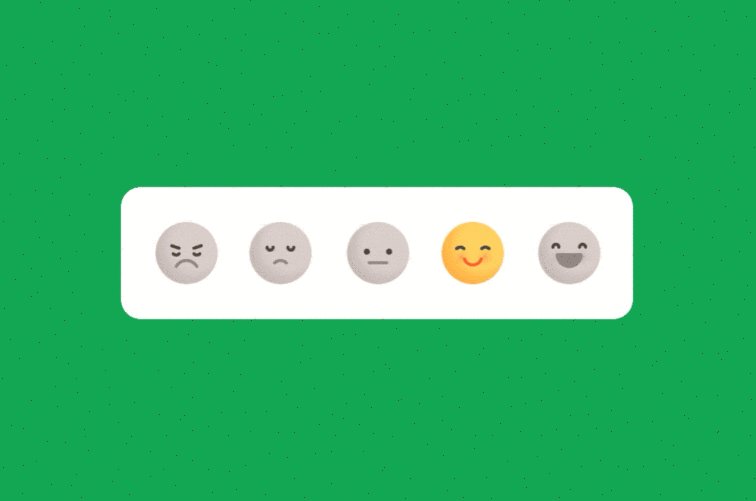
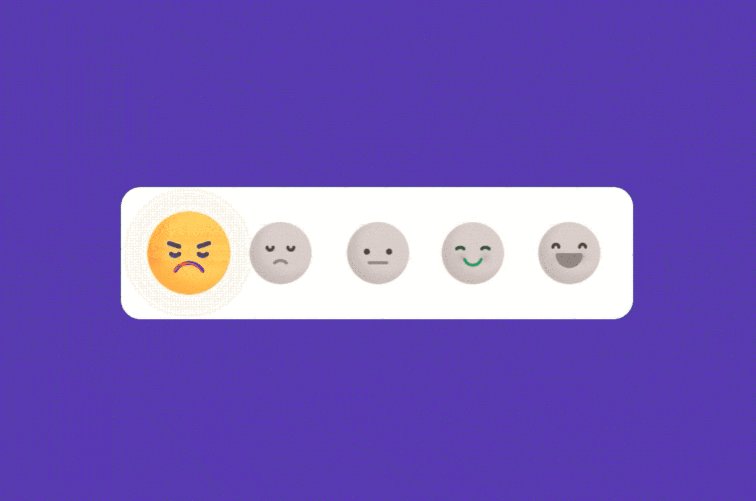
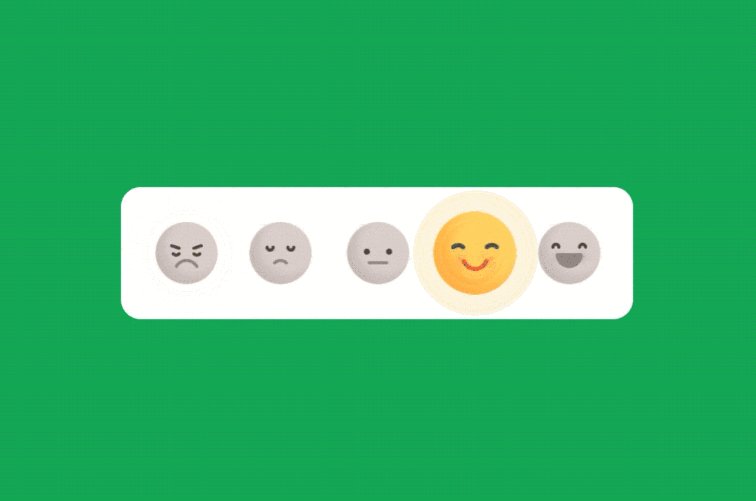
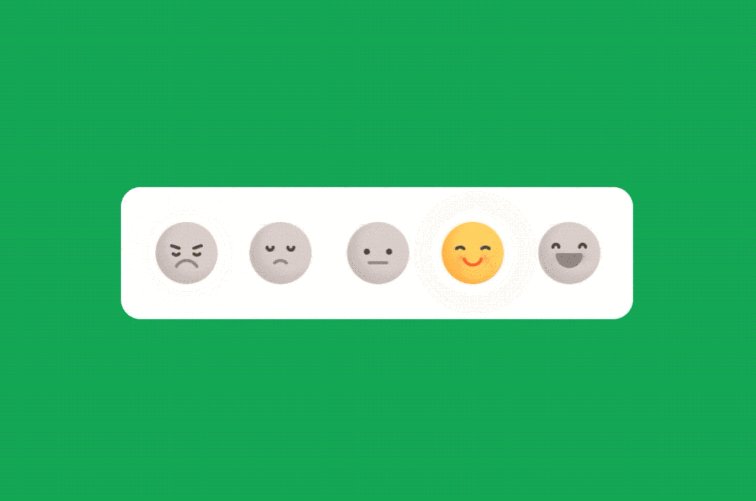
Vue Feedback Reaction是一个基于Vue的emoji图标反馈组件,帮助你用表情符号来收集反馈和线索。
安装
Npm
npm i vue-feedback-reaction
Yarn
yarn add vue-feedback-reaction
使用
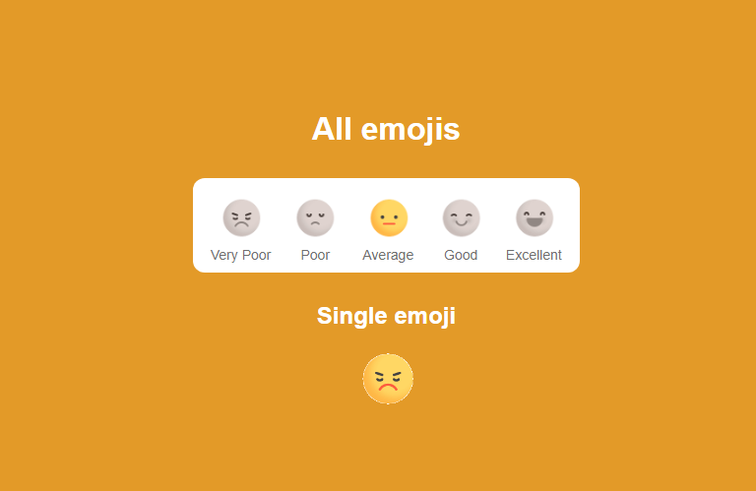
一组反馈表情组件VueFeedbackReaction
<template>
<div class="app">
<vue-feedback-reaction v-model="feedback" />
</div>
</template>
<script>
import { VueFeedbackReaction } from 'vue-feedback-reaction';
export default {
name: 'demo',
components: {
VueFeedbackReaction
},
data: () => ({
feedback: ''
})
};
</script>
Props
| 属性名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| value | String, Number | '' | 输入值 (v-model) |
| labels | Array | [] | 显示在emoji表情下方的标签组成的数组,从左到右 |
| labelClass | Object, Array, String | '' | 仅在设置了labels属性的时候可用。 对所有的标签设置v-bind:class属性 |
| emojiWidth | String, Number | '' | 所有表情符号的宽度 |
| emojiHeight | String, Number | '' | 所有表情符号的高度 |
| containerWidth | String, Number | '' | 容器宽度 |
| containerHeight | String, Number | '' | 容器高度 |
单个表情VueReactionEmoji
<template>
<div class="app">
<vue-reaction-emoji :reaction="reaction" :is-active="isActive" :is-disabled="isDisabled" />
</div>
</template>
<script>
import { VueReactionEmoji } from 'vue-feedback-reaction';
export default {
name: 'demo',
components: {
VueReactionEmoji
},
data: () => ({
reaction: 'natural',
isActive: false,
isDisabled: false
})
};
</script>
props
| 属性名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| reaction | String | 'natural' | 表情符号的反应动作。 必须是 hate、disappointed、 natural、 good 或 excellent其中的一个 |
| is-active | Boolean | false | 表情符号初始状态是否激活 |
| is-disabled | Boolean | false | 表情符号是否不可用 |
| width | String, Number | '' | 表情符号的宽度 |
| height | String, Number | '' | 表情符号的高度 |
事件
如果is-disabled 被设置成false, 当表情符号被点击的时候触发@input。
示例

作者
Ivan Sotelo
@_ivansotelo_相关项目