Resumake
made with
React
Resumake
这是一个用于自动生成精美简历的网站。
简介及使用教程
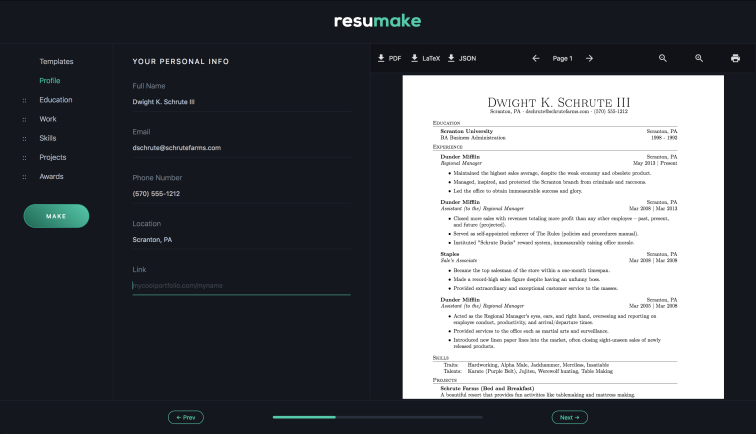
Resumake是一个用于自动生成精美简历的网站,不需要任何TeX代码,只需选择一个模板,填写所需的信息,然后按Make即可查看输出。
你可以随时更改模板,以查看不同设计的简历的外观。如果对结果感到满意,你可以将简历下载为PDF、TeX或JSON文档。同时也兼容JSON与JSONResume导出。
技术栈
这个项目是全栈javascript项目,部署在DigitalOcean Droplet。其中,使用了Flow和Jest,分别用于Type安全检查和测试。
前端
- React
- Redux
- Styled-Components
- Flow
后端
- Node.js
- Koa
- Flow
安装
环境要求
- Node v7.6+
- npm v5+
- LaTeX
安装步骤
下载源码到本地
git clone https://github.com/saadq/resumake.io.git myproject
cd myproject
安装依赖
npm run build
运行(客户端运行在localhost:3000,服务端运行在localhost:3001)
npm start
或者你也可以分别安装、启动服务端和客户端:
服务端
转到服务端目录
cd app/server
安装依赖
npm install
启动(localhost:3001)
npm start
客户端
转到客户端目录
cd app/client
安装依赖
npm install
启动(localhost:3000)
npm start
示例

作者
Saad Quadri
@saadquadri相关项目