Uppy
made with React
Uppy
这是一个开源的javascript文件上传器。
简介及使用教程
Uppy是一个时尚、模块化、开源的JavaScript文件上传器。它可以从本地、Dropbox或Instagram等远程位置获取文件。
凭借其无缝集成,可靠性和易用性,Uppy确实是您文件上传的最佳朋友。Uppy提供官方的React组件,可以将其集成到您的React和React Native应用中。
特点
- 轻量级模块化、基于插件的结构、易于依赖
- 开源并有社区驱动
- 时髦的用户界面
- 支持在网络不稳定的环境下的大文件上传(得益于遵循开放Tus标准的“可恢复文件上载”)
- 通过Golden Retriever恢复文件(在浏览器崩溃或意外导航之后)
- 支持i18n
- 构建时就考虑到了可访问性
- 永久免费
- 允许用户从网络摄像头、Dropbox、GoogleDrive和Instagram中选择文件,从而节省电池和数据计划,同时让服务器通过Companion完成繁重的工作
- 使用Transloadit的文件编码和处理后端时工作得很好,但是如果没有也可以
安装
分别安装插件
Npm
npm i @uppy/core @uppy/xhr-upload @uppy/dashboard
Yarn
yarn add @uppy/core @uppy/xhr-upload @uppy/dashboard
你也可以直接安装 uppy
npm
npm install uppy
Yarn
yarn add uppy
浏览器
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Uppy</title>
<link href="https://releases.transloadit.com/uppy/v1.22.0/uppy.min.css" rel="stylesheet">
</head>
<body>
<div id="drag-drop-area"></div>
<script src="https://releases.transloadit.com/uppy/v1.22.0/uppy.min.js"></script>
<script>
var uppy = Uppy.Core()
.use(Uppy.Dashboard, {
inline: true,
target: '#drag-drop-area'
})
.use(Uppy.Tus, {endpoint: 'https://master.tus.io/files/'})
uppy.on('complete', (result) => {
console.log('Upload complete! We’ve uploaded these files:', result.successful)
})
</script>
</body>
</html>
使用
引入插件
const Uppy = require('@uppy/core')
const XHRUpload = require('@uppy/xhr-upload')
const Dashboard = require('@uppy/dashboard')
//或者
//import Uppy, { XHRUpload, Dashboard } from 'uppy'
引入样式表
require('@uppy/core/dist/style.css')
require('@uppy/dashboard/dist/style.css')
const uppy = new Uppy()
.use(Dashboard, {
trigger: '#select-files'
})
.use(XHRUpload, { endpoint: 'https://api2.transloadit.com' })
uppy.on('complete', (result) => {
console.log('Upload complete! We’ve uploaded these files:', result.successful)
})
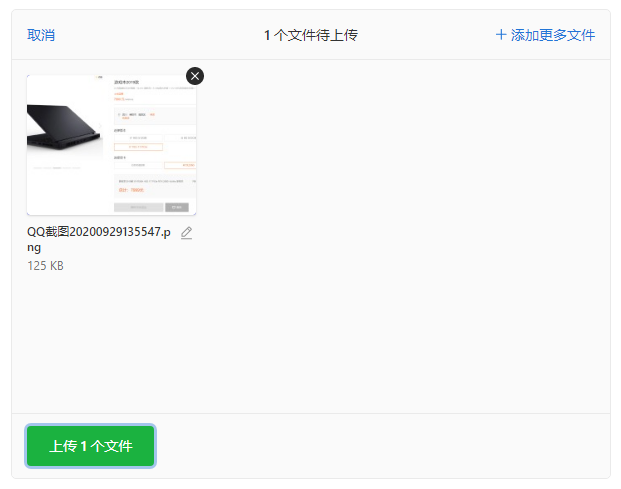
示例



作者
Transloadit
相关项目