Luckysheet
made with JavaScript
Luckysheet
这是一款纯前端类似excel的开源在线表格。
简介及使用教程
一款纯前端类似excel的开源在线表格,功能强大、配置简单。由于Luckysheet内部启动时间比较早,所以依赖于JQuery,并自动打包到发布版本中。
Luckysheet是纯javascript编写,可以嵌入到任何前端项目(如Vue、React等)中,代替Excel进行数据处理。
Luckysheet还开源了其对应的java版后端程序Luckysheet Server:https://gitee.com/mengshukeji/LuckysheetServer。
特点
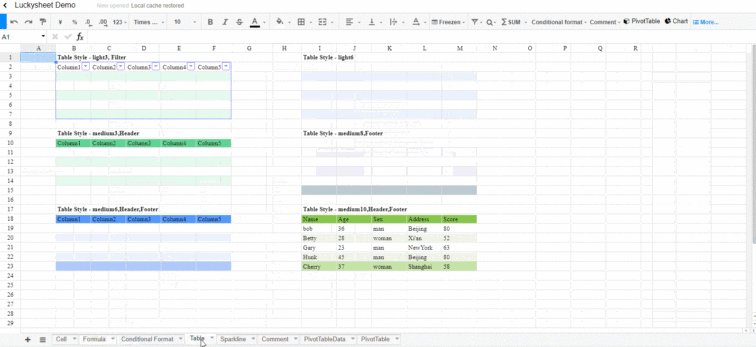
- 格式设置:样式,条件格式,文本对齐及旋转,文本截断、溢出、自动换行,多种数据类型,单元格内多样式
- 单元格:拖拽,下拉填充,多选区,查找和替换,定位,合并单元格,数据验证
- 行和列操作:隐藏、插入、删除行或列,冻结,文本分列
- 操作体验:撤销、重做,复制、粘贴、剪切,快捷键,格式刷,选区拖拽
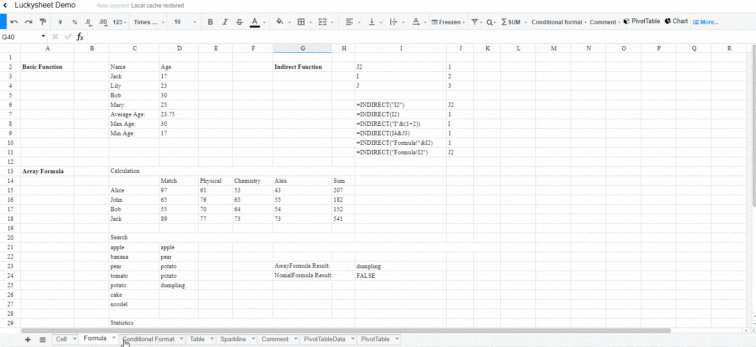
- 公式和函数:内置公式,远程公式,自定义公式
- 表格操作:筛选,排序
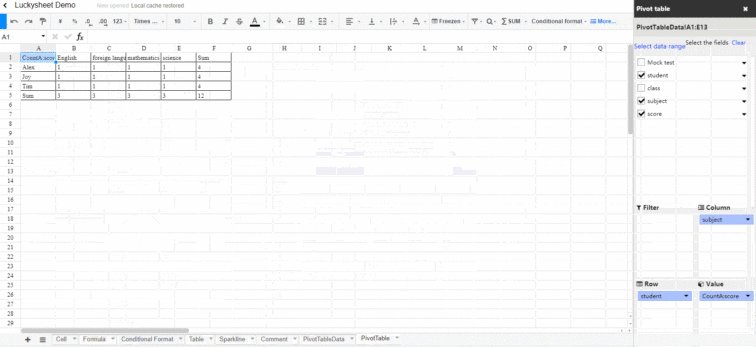
- 增强功能:数据透视表,图表,评论,共享编辑,插入图片,矩阵计算,截图,复制到其他格式,EXCEL导入及导出等
使用
引入
<!--CDN-->
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js"></script>
<!--或本地引入-->
<link rel='stylesheet' href='./plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./plugins/plugins.css' />
<link rel='stylesheet' href='./css/luckysheet.css' />
<link rel='stylesheet' href='./assets/iconfont/iconfont.css' />
<script src="./plugins/js/plugin.js"></script>
<script src="./luckysheet.umd.js"></script>
指定表格容器
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
创建表格
<script>
$(function () {
//配置项
var options = {
container: 'luckysheet' //luckysheet为容器id
}
luckysheet.create(options)
})
</script>
开发
下载源码到本地
git clone https://github.com/mengshukeji/Luckysheet.git
cd Luckysheet
安装依赖
npm i
安装gulp
npm install gulp -g
启动
npm run dev
打包
npm run build
示例

作者
mengshukeji
相关项目
没有更多信息
我要推荐一个