Vue Switches
made with Vuejs
简介及使用教程
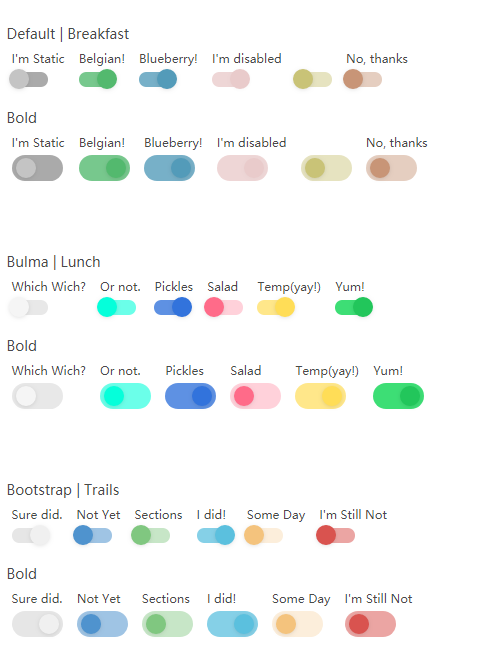
Vue Switches是一个简单的开关组件,基于Vue.js,支持bulma、bootstrap和自定义主题。
安装
Npm
npm i vue-switches
Yarn
yarn add vue-switches
使用
js
import Switches from 'vue-switches';
new Vue({
components: {
Switches
},
data () {
return {
enabled: false
}
}
};
html
<switches v-model="enabled"></switches>
Prop
| Prop | 描述 |
|---|---|
| label | 静态的标签,无论组件状态是开或关都会显示。 |
| text-enabled | 当未设置label,并且状态为开的时候显示的标签。 |
| text-disabled | 当未设置label,并且状态为关的时候显示的标签。 |
| theme | 使用的主题。 |
| color | 使用的颜色 |
| type-bold | 更大的样式 |
| emit-on-mount | 默认情况下,当挂载组件时会激发changed事件。如果要禁止,设置为false。 |

作者
Drew Bartlett
相关项目