Material-UI Dropzone
made with React
简介及使用教程
Material-UI Dropzone是一个使用Material-UI的React组件,基于出色的react-dropzone库。
Material-UI Dropzone在对话框中提供了文件上载dropzone或文件上载dropzone。上传dropzone具有一些时髦的“允许/不允许的文件”效果、预览和警报等功能
安装
Npm
npm i material-ui-dropzone
Yarn
yarn add material-ui-dropzone
使用
组件DropzoneArea
在没有对话框的情况下创建下拉区域、预览和snackbar通知。
import React, {Component} from 'react'
import {DropzoneArea} from 'material-ui-dropzone'
class DropzoneAreaExample extends Component{
constructor(props){
super(props);
this.state = {
files: []
};
}
handleChange(files){
this.setState({
files: files
});
}
render(){
return (
<DropzoneArea
onChange={this.handleChange.bind(this)}
/>
)
}
}
export default DropzoneAreaExample;
组件DropzoneDialog
在MaterialUI对话框中包裹DropzoneArea。
import React, { Component } from 'react'
import {DropzoneDialog} from 'material-ui-dropzone'
import Button from '@material-ui/core/Button';
export default class DropzoneDialogExample extends Component {
constructor(props) {
super(props);
this.state = {
open: false,
files: []
};
}
handleClose() {
this.setState({
open: false
});
}
handleSave(files) {
//Saving files to state for further use and closing Modal.
this.setState({
files: files,
open: false
});
}
handleOpen() {
this.setState({
open: true,
});
}
render() {
return (
<div>
<Button onClick={this.handleOpen.bind(this)}>
Add Image
</Button>
<DropzoneDialog
open={this.state.open}
onSave={this.handleSave.bind(this)}
acceptedFiles={['image/jpeg', 'image/png', 'image/bmp']}
showPreviews={true}
maxFileSize={5000000}
onClose={this.handleClose.bind(this)}
/>
</div>
);
}
}
示例
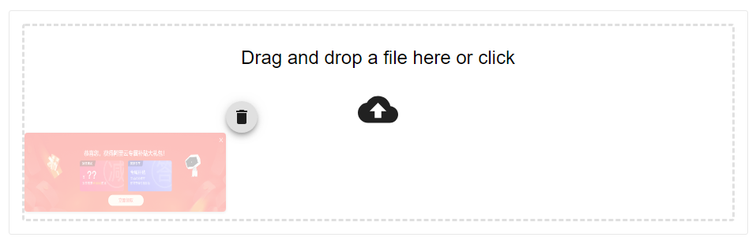
基础用法
<DropzoneArea
onChange={(files) => console.log('Files:', files)}
/>

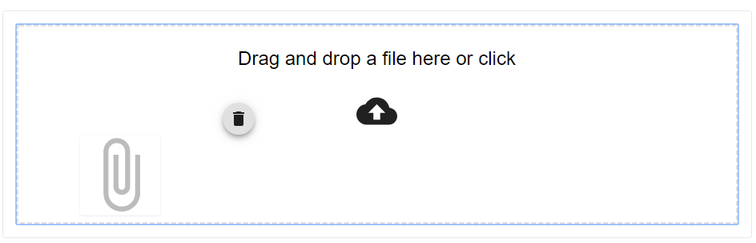
自定义预览图标
import { AttachFile, AudioTrack, Description, PictureAsPdf, Theaters } from '@material-ui/icons';
const handlePreviewIcon = (fileObject, classes) => {
const {type} = fileObject.file
const iconProps = {
className : classes.image,
}
if (type.startsWith("video/")) return <Theaters {...iconProps} />
if (type.startsWith("audio/")) return <AudioTrack {...iconProps} />
switch (type) {
case "application/msword":
case "application/vnd.openxmlformats-officedocument.wordprocessingml.document":
return <Description {...iconProps} />
case "application/pdf":
return <PictureAsPdf {...iconProps} />
default:
return <AttachFile {...iconProps} />
}
}
<DropzoneArea
getPreviewIcon={handlePreviewIcon}
/>

作者
Yuvaleros
相关项目