vue-prlx
made with
Vuejs
简介及使用教程
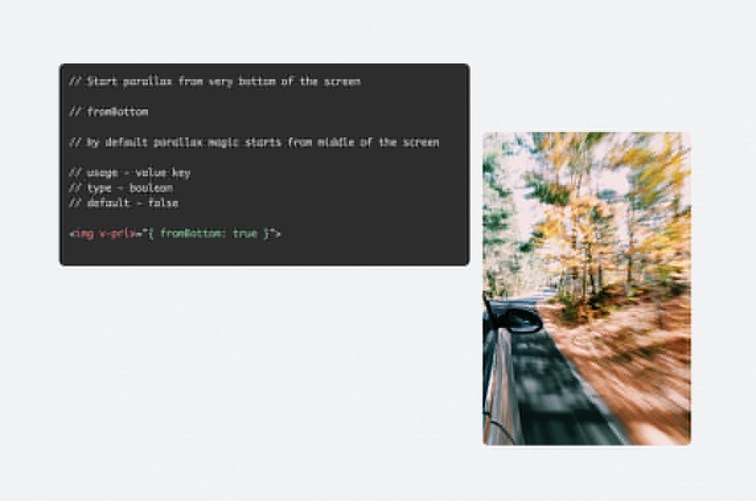
vue-prlx是一个图片显示视差指令,支持图片变换和背景位置的动画处理。
安装
Npm
npm i vue-prlx
Yarn
yarn add vue-prlx
浏览器
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-prlx/dist/v-prlx.min.js"></script>
使用
引入并注册
import Vue from 'vue'
// 作为插件使用
import VuePrlx from 'vue-prlx'
Vue.use(VuePrlx);
// 或者作为指令使用
import { VuePrlxDirective } from 'vue-prlx'
Vue.directive('prlx', VuePrlxDirective);
默认用法:
<img v-prlx>

手机端:

更多示例参见项目首页。
作者
Vladimir Gerasimenko
@gerasim_vol相关项目