vue-waterfall2
made with
Vuejs
简介及使用教程
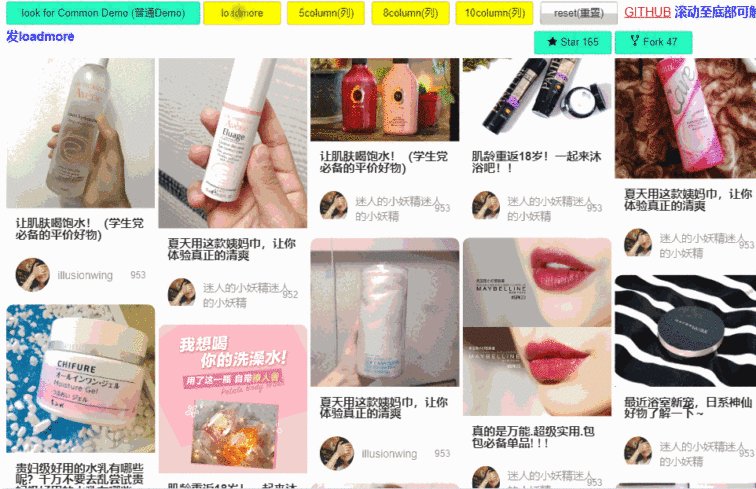
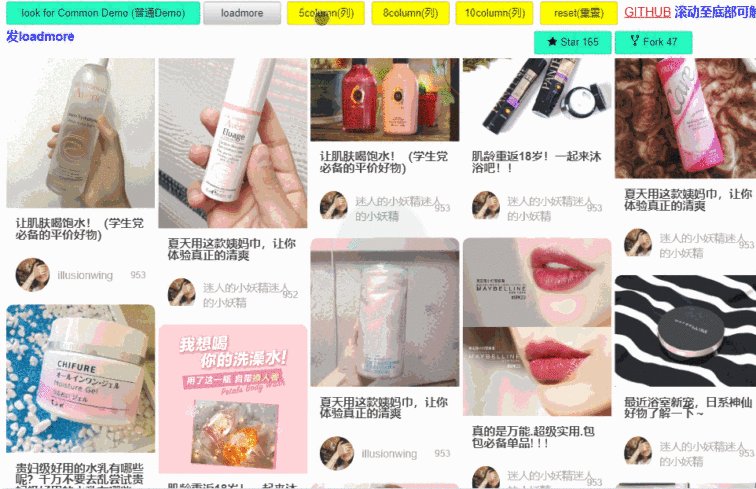
vue-waterfall2是一个基于vue.js的瀑布流加载组件。不需知道元素宽高,可宽高自适应;支持无图/视频;内容自定义程度高,支持懒加载(lazy-src);提供Event:loadmore (pc/android端滑动到底部触发,ios端需要上拉触发);使用极为简便,适用于PC/ios/android。
安装
Npm
npm i vue-waterfall2@latest --save
Yarn yarn add vue-waterfall2@latest
使用
全局注册
import waterfall from 'vue-waterfall2'
Vue.use(waterfall)
使用
<waterfall :col='col' :data="data" >
<template>
<img v-if="item.img" :lazy-src="item.img" alt="加载错误" />
</template>
</waterfall>
示例

作者
Devin
相关项目