Vue Focuspoint Component
made with
Vuejs

简介及使用教程
Vue Focuspoint Component是一个获取元素上焦点位置的组件,通过鼠标点击获取焦点位置,返回焦点位置的x、y值,以百分比的形式返回。
安装
Npm
npm i vue-focuspoint-component
Yarn
yarn add vue-focuspoint-component
使用
引入并注册
// in your main.js or similar file
import Vue from 'vue'
import FocusPoint from 'vue-focuspoint-component'
Vue.component('focus-point', FocusPoint)
也可以在组件中注册
import FocusPoint from 'vue-focuspoint-component'
export default {
name: 'HelloWorld',
components: {
FocusPoint
}
}
在页面中使用
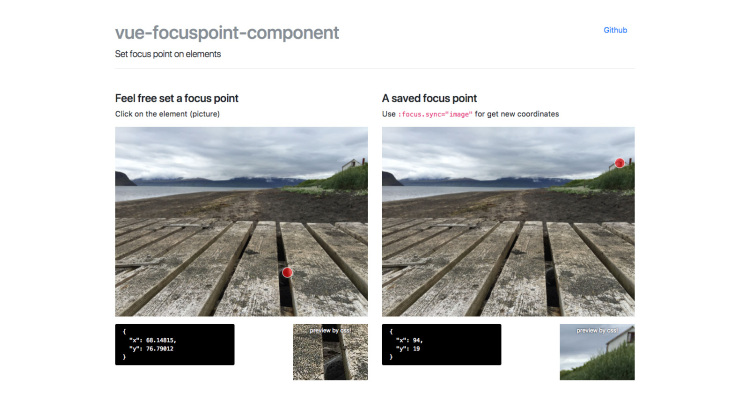
图像
<!-- set focus point in `focus` -->
<focus-point
v-model="focus"
>
<img src="https://is.example.com/image.jpg">
</focus-point>
<!-- after click `focus` shows like this -->
focus: {
"x": 35,
"y": 62
}
<!-- 通过服务返回焦点截图 -->
<img src="https://is.example.com/{focus.x}/{focus.y}/1024/768/image.jpg">
<!-- output: we get from a 1920x1080 image the focus [35%:62% into 1024x768] -->
<img src="https://is.example.com/35/62/1024/768/image.jpg">

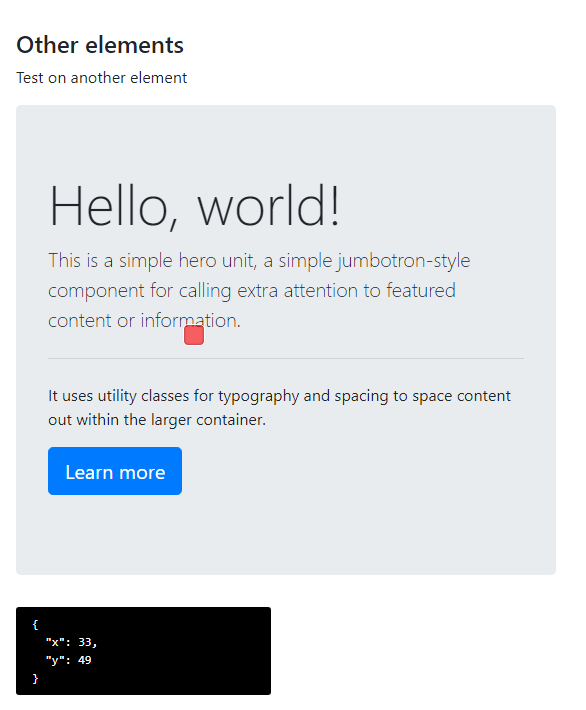
其他元素
<focus-point
v-model="element"
>
<div
class="jumbotron"
>
<h1>Hello, world!</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr...</p>
</div>
</focus-point>

CSS
@import "./node_modules/vue-focuspoint-component/src/scss/focus-point";
// overwrite variables from the simple theme
$focuspoint-background: blue;
$focuspoint-border: 3px solid white;
$focuspoint-radius: 2px;
// find more variables in /src/scss/_focus-point-variables.scss
@import "./node_modules/vue-focuspoint-component/src/scss/focus-point-theme";
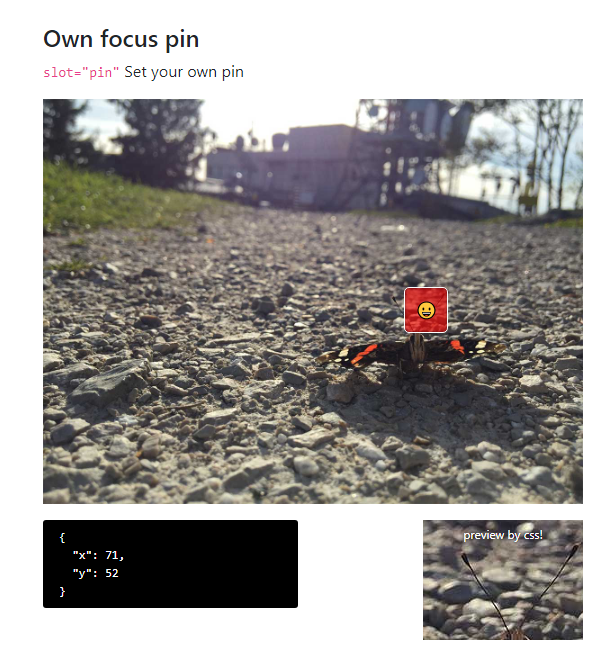
solts
<focus-point
v-model="image"
>
<template
slot="pin"
>
<i class="cool-focus-icon"/>
</template>
<img src="https://is.example.com/image.jpg">
</focus-point>

作者
Christoph Pollhammer
相关项目