Keen UI
made with
Vuejs

Keen UI
这是一个基于谷歌Material设计风格的UI组件库。
简介及使用教程
Keen UI是一个基于谷歌Material设计风格的UI组件库,是具有简单API的轻量级Vue.js UI库。KeenUI并非CSS框架。因此,它不包括网格系统、版式样式等。相反,立志于在于需要Javascript的交互式组件。
安装
Npm
npm i keen-ui
Yarn
yarn add keen-ui
使用
使用之前需要预设CSS Reset
*,
*::before,
*::after {
box-sizing: border-box;
}
html {
font-size: 100%;
}
全局注册
import Vue from 'vue';
import KeenUI from 'keen-ui';
import 'keen-ui/dist/keen-ui.css';
Vue.use(KeenUI);
new Vue({
components: {
// all Keen UI components already registered
}
});
独立组件
import Vue from 'vue';
import { UiAlert, UiButton } from 'keen-ui';
new Vue({
components: {
UiAlert,
UiButton
}
});
Script标签引入
<!-- Place this in <head> -->
<link rel="stylesheet" href="path/to/keen-ui.min.css">
<!-- Place this in <body> -->
<div id="app">
<ui-button>Hello world!</ui-button>
</div>
<script src="path/to/vue.js"></script>
<script src="path/to/keen-ui.min.js"></script>
<script>
new Vue({
el: '#app',
components: {
// all Keen UI components already registered
}
});
</script>
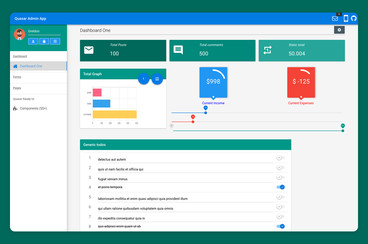
示例




作者
Josephus Paye
@JosephusPaye相关项目