vue-seamless-scroll
made with
Vuejs
vue-seamless-scroll
这是一个基于Vue.js的简单无缝滚动组件。
简介及使用教程
vue-seamless-scroll是一个基于Vue.js的简单无缝滚动组件, 基于requestAnimationFrame实现,配置多满足多样需求。目前支持上下左右无缝滚动,单步滚动,以及支持水平方向的手动切换功能
安装
Npm
npm install vue-seamless-scroll --save
Yarn
yarn add vue-seamless-scroll
浏览器CDN
https://cdn.jsdelivr.net/npm/vue-seamless-scroll@latest/dist/vue-seamless-scroll.min.js
使用
全局注册
import Vue from 'vue'
import scroll from 'vue-seamless-scroll'
Vue.use(scroll)
//或者
//Vue.use(scroll,{componentName: 'scroll-seamless'})
局部注册
import vueSeamless from 'vue-seamless-scroll'
export default {
components: {
vueSeamless
}
}
简单使用
<div id="app">
<vue-seamless-scroll></vue-seamless-scroll>
</div>
配置项
| key | description | default | val |
|---|---|---|---|
step |
数值越大速度滚动越快 | 1 |
Number |
limitMoveNum |
开启无缝滚动的数据量 | 5 |
Number |
hoverStop |
是否启用鼠标hover控制 | true |
Boolean |
direction |
方向 0 往下 1 往上 2向左 3向右 | 1 |
Number |
openTouch |
移动端开启touch滑动 | true |
Boolean |
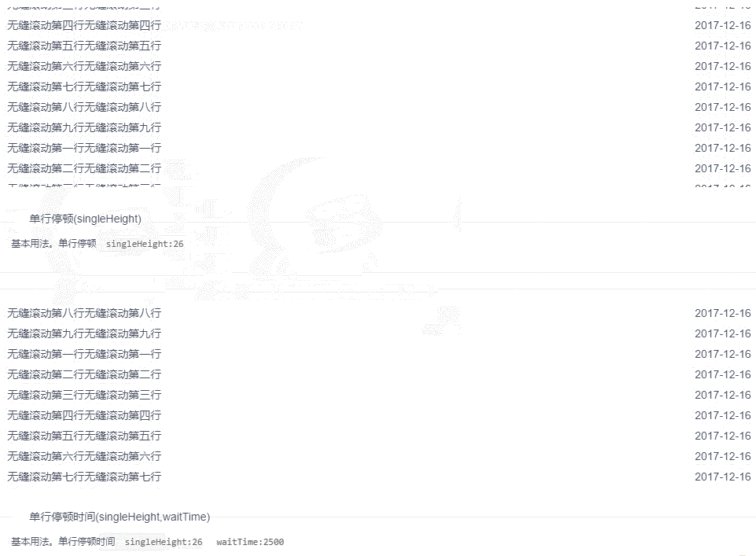
singleHeight |
单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1 | 0 |
Number |
singleWidth |
单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3 | 0 |
Number |
waitTime |
单步停止等待时间(默认值1000ms) | 1000 |
Number |
switchOffset |
左右切换按钮距离左右边界的边距(px) | 30 |
Number |
autoPlay |
1.1.17版本前手动切换时候需要置为false | true |
Boolean |
switchSingleStep |
手动单步切换step值(px) | 134 |
Number |
switchDelay |
单步切换的动画时间(ms) | 400 |
Number |
switchDisabledClass |
不可以点击状态的switch按钮父元素的类名 | disabled |
String |
isSingleRemUnit |
singleHeight and singleWidth是否开启rem度量 | false |
Boolean |
navigation |
左右方向的滚动是否显示控制器按钮,true的时候autoPlay自动变为false | false |
Boolean |
回调事件
| name | description | calback params |
|---|---|---|
ScrollEnd |
一次滚动完成的回调事件 | null |
示例

作者
chenxuan0000
相关项目