vue-imagewall
made with
Vuejs
简介及使用教程
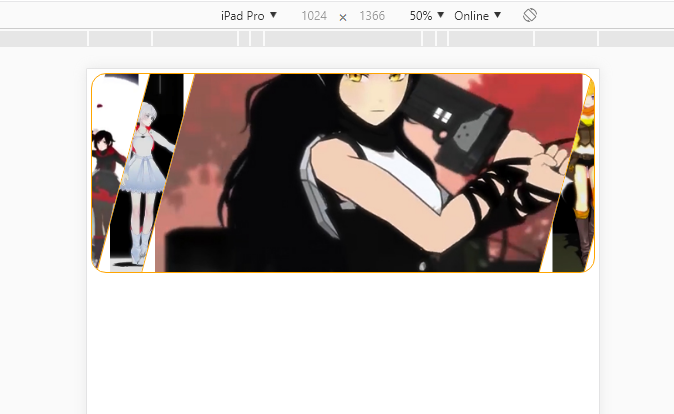
vue-imagewall是一个基于Vue的图像墙组件,交互式vue组件,可连续显示多个图像
安装
Npm
npm install vue-template-compiler --save-dev
npm install vue-image-wall
Yarn
yarn add vue-template-compiler -D
yarn add vue-image-wall
使用
<template>
<div id="app">
<vue-image-wall :link-images="images"></vue-image-wall>
</div>
</template>
<script>
import VueImageWall from 'vue-image-wall';
export default {
name: 'app',
components: { VueImageWall },
data: function () {
return {
images: [
'/assets/0.jpg',
'/assets/1.jpg',
'/assets/2.jpg',
'/assets/3.jpg',
'/assets/4.jpg'
],
};
},
};
</script>
<style scoped>
</style>
示例

作者
asvrada
相关项目