vue-textra
made with Vuejs
简介及使用教程
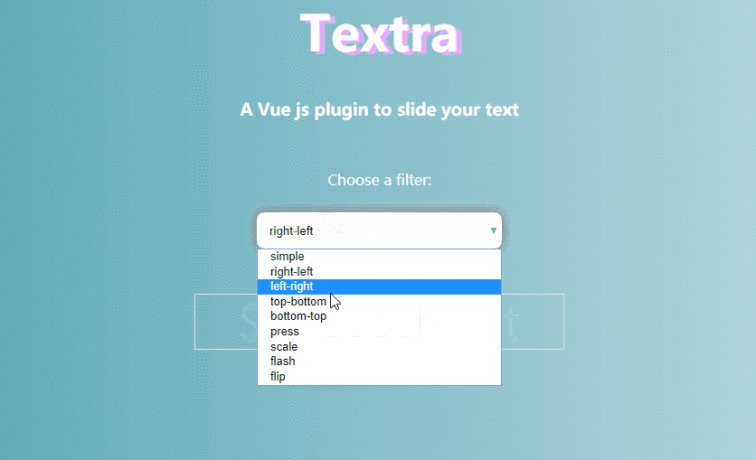
Textra是一个简单的Vue.js插件,支持播放带有动画效果的文本幻灯片。
安装
Npm
npm i vue-textra
Yarn
yarn add vue-textra
浏览器
<script src='https://cdn.jsdelivr.net/npm/vue-textra@latest/dist/textra.min.js'></script>
// Vue.use(Textra);
使用
引入并注册
import Vue from 'vue'
import App from './App.vue'
import Textra from 'vue-textra'
Vue.use(Textra);
new Vue({
el: '#app',
render: h => h(App)
})
在任何组件内部:
<textra :data='words' :timer="4" filter="flash" />
在您的实例数据中:
//...
data () {
return {
words: ["My text to show", "Great news here!", "Vue is great", "Sample Text"]
}
}
//...
另一个例子
<textra :data='words' :timer="3.1" :infinite='true' filter="left-right" />
示例

作者
hosein2398
相关项目