Vue Multiple
made with
Vuejs
简介及使用教程
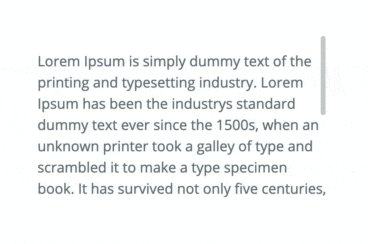
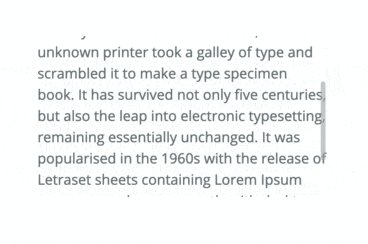
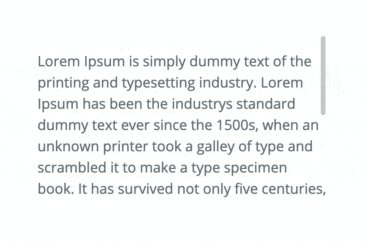
Vue Multiple是一个基于Vue的滚动条组件。
安装
Npm
npm i vue-multiple-scrollbar
Yarn
yarn add vue-multiple-scrollbar
使用
引入并注册
import Vue from 'vue'
import VmScrollbar from 'vue-multiple-scrollbar'
Vue.component(VmScrollbar.name, VmScrollbar)
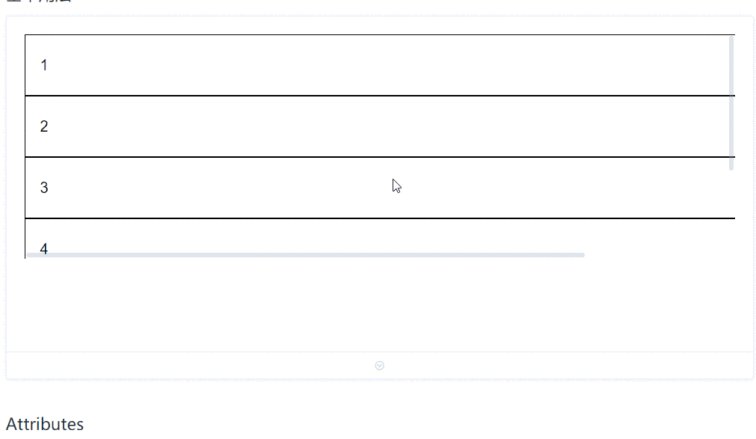
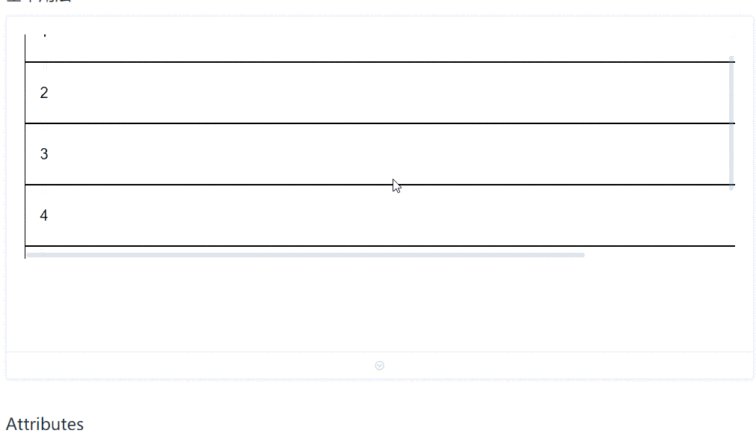
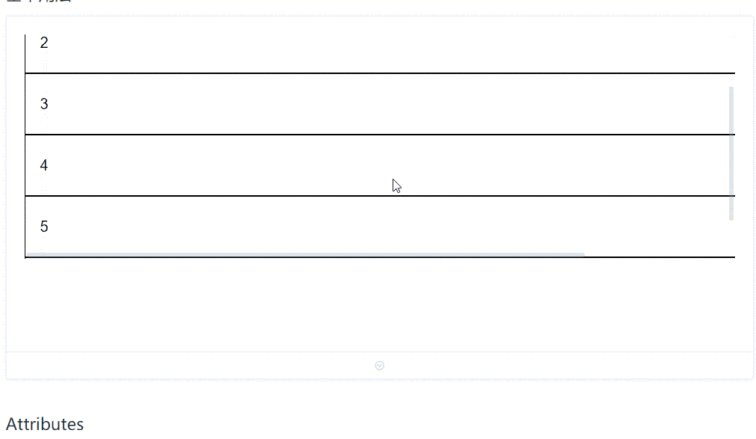
template
<template>
<vm-scrollbar
tag="ul"
:wrapStyle="{ height: '300px'}"
>
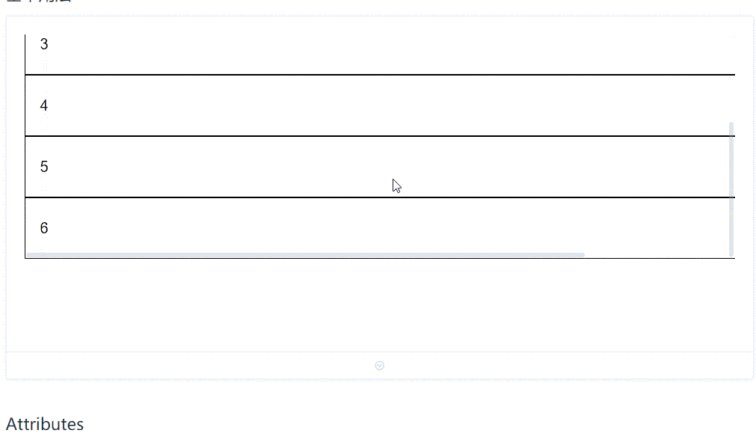
<li class="smallbox" v-for="item in 6">{{ item }}</li>
</vm-scrollbar>
</template>
<style lang="less" rel="stylesheet/less">
.vm-scrollbar__box{
max-height: 600px;
}
</style>

属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| wrapClass | 外层container盒子类名,高度不可是百分比,不可设置宽度 | string | — | — |
| viewClass | 内层内容盒子类名 | string | — | — |
| wrapStyle | 外层container盒子样式,高度不可是百分比,不可设置宽度 | object | — | — |
| viewStyle | 内层内容盒子样式 | object | — | — |
| tag | 内层生成的标签 | string | — | div |
| barWidth | 滚动条宽度 | number | — | 6 |
| barClass | 滚动条类名,可以自定义滚动条样式,不可以设置宽高 | string | — | — |
| noresize | 如果 container 尺寸不会发生变化,最好设置它可以优化性能 | Boolean | true/false | false |
作者
vue-multiple
相关项目