Vue CRUD
made with
Vuejs
简介及使用教程
Vue CRUD是一个管理CURD操作的前端模板,用于创建基于CURD(创建、更新、读取和删除)的应用,比如客户管理系统、内容管理系统等。
Vue CRUD创建的程序作为SPA运行,通过api和后端服务器通信。
Vue CRUD用到的技术栈有Vue.js、Vuex、Vuetify等。
安装
首先下载克隆源码到本地
git clone https://github.com/what-crud/vue-crud.git
转到源码目录
cd vue-crud
安装
npm install #或者 yarn
选择模板(empty,simple-crud,sandbox,crm,cms)
yarn load-template simple-crud
## 或者
npm run load-template simple-crud
在**src/config/api.js**中修改匹配api。修改完成后,运行程序:
yarn serve
# 或者
npm run serve
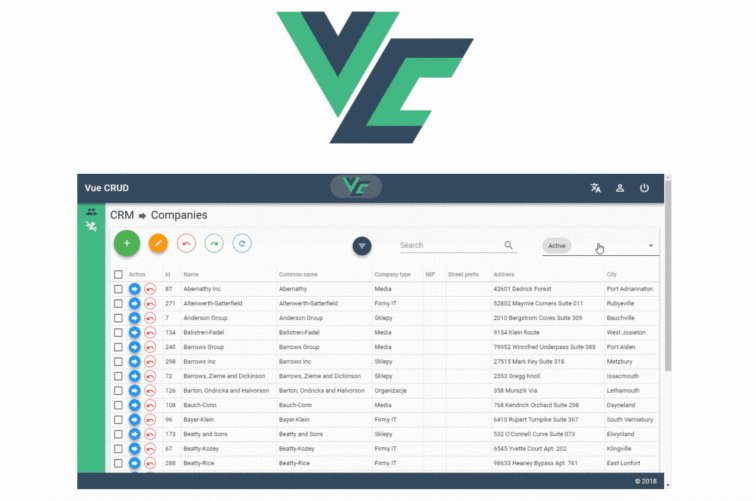
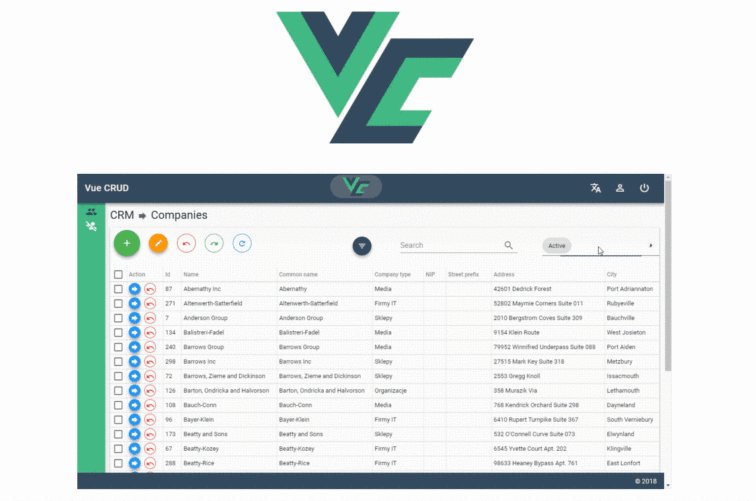
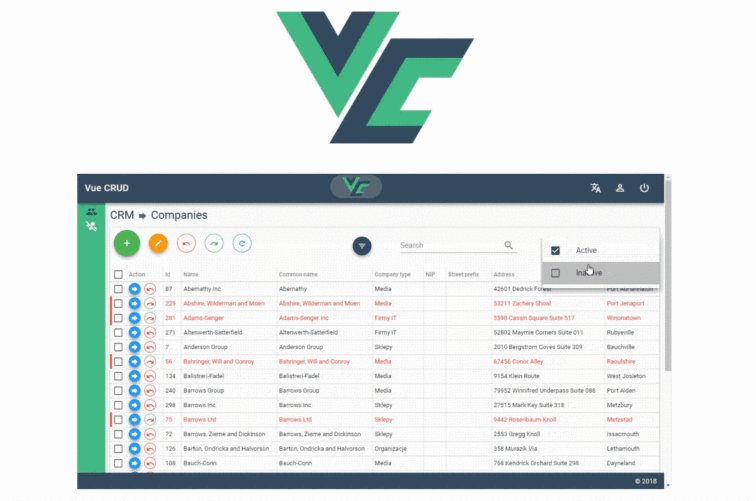
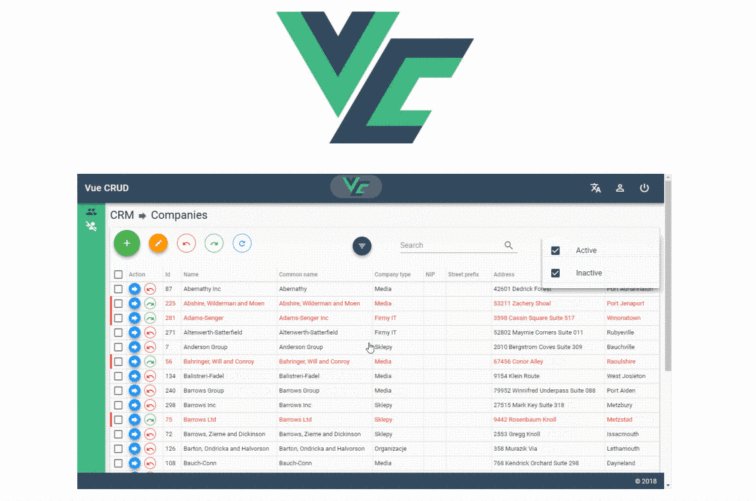
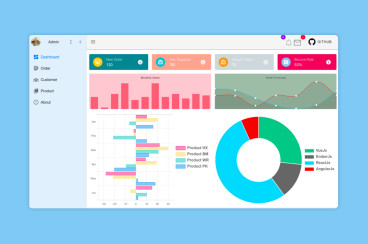
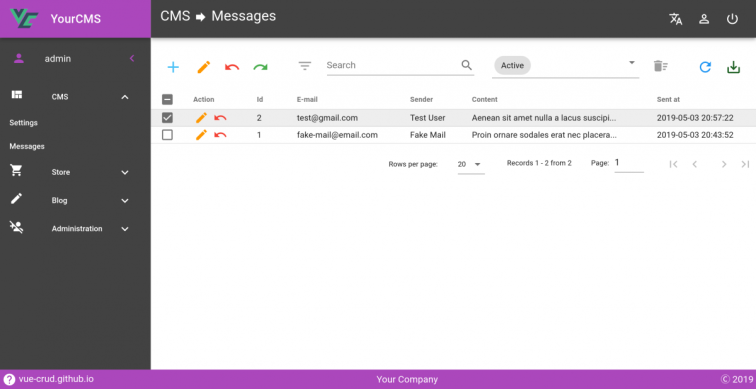
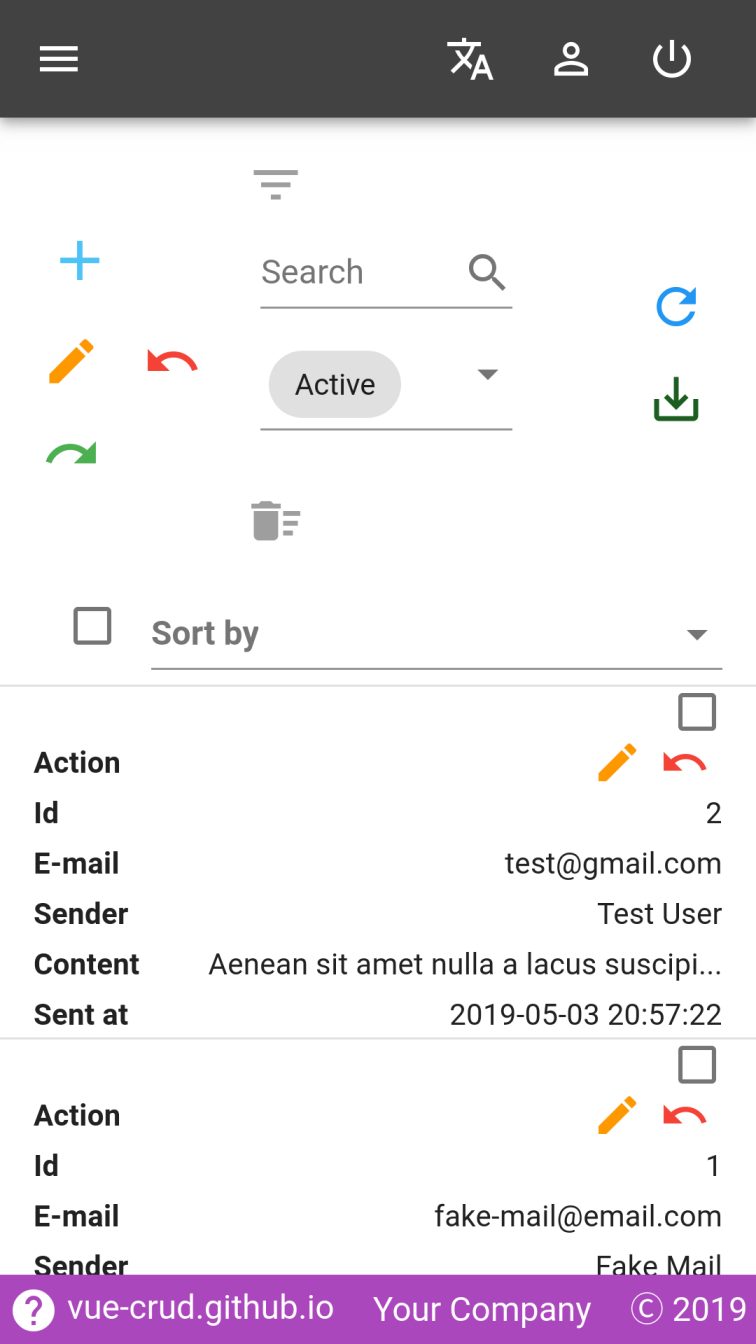
示例


作者
Szczepan Masny
相关项目