Vue Toast Notification
made with Vuejs
Vue Toast Notification
这是一个Vuejs的消息通知插件。
相关问答
暂无相关问题
简介及使用教程
这是一个Vuejs的消息通知插件
安装
NPM:
npm install vue-toast-notification --save
Yarn
yarn add vue-toast-notification
CDN:
<!-- Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.min.js"></script>
<!-- 添加包 -->
<script src="https://cdn.jsdelivr.net/npm/vue-toast-notification"></script>
<link href="https://cdn.jsdelivr.net/npm/vue-toast-notification/dist/theme-default.css" rel="stylesheet">
<!-- 初始化插件 -->
<script>
Vue.use(VueToast);
</script>
使用
import Vue from 'vue';
import VueToast from 'vue-toast-notification';
// 引入主题
import 'vue-toast-notification/dist/dist/theme-default.css';
//import 'vue-toast-notification/dist/dist/theme-sugar.css';
Vue.use(VueToast);
Vue.$toast.open('You did it!');
Vue.$toast.open({/* options */});
// 关闭所有打开的通知
Vue.$toast.clear();
全局配置
初始化的时候可以传入全局参数:
Vue.use(VueToast, {
position: 'top'
})
options
Vue.$toast.open({/* options */});
message: String 提示的消息
type : String success, info, warning, error, default的一个,默认是 success
position: String top, bottom, top-right, bottom-right,top-left, bottom-left的一个,默认是bottom-right
duration:Number 显示时间,默认是3000
dismissible:Boolean 是否允许用户关闭 默认 false
onClose:Function 用户点击触发事件
queue:Boolean 是否按队列显示 默认 false
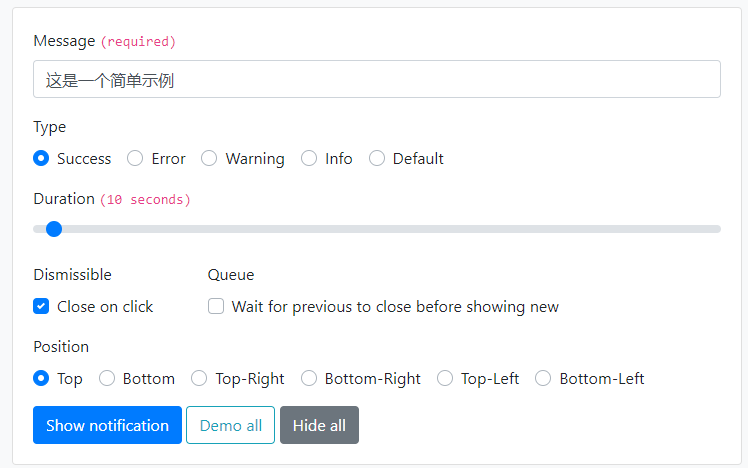
示例

作者
Ankur Kumar
@AnkurK91相关项目