Vue 3 Touch Events
made with
Vuejs
简介及使用教程
在Vue.js 3中,通过在任何HTML DOM元素上启用轻触、滑动、触摸、长按、鼠标按下和松开等事件,可以使用v-touch轻松实现交互式Vue内容的移动端适配,而无需在组件中添加任何特殊代码。
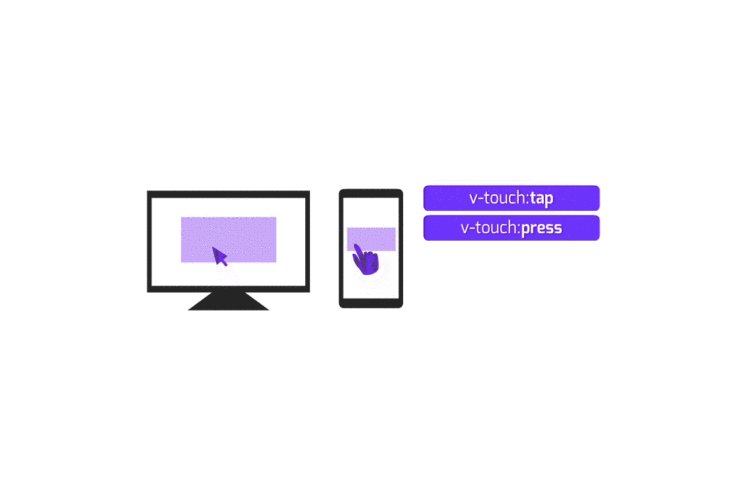
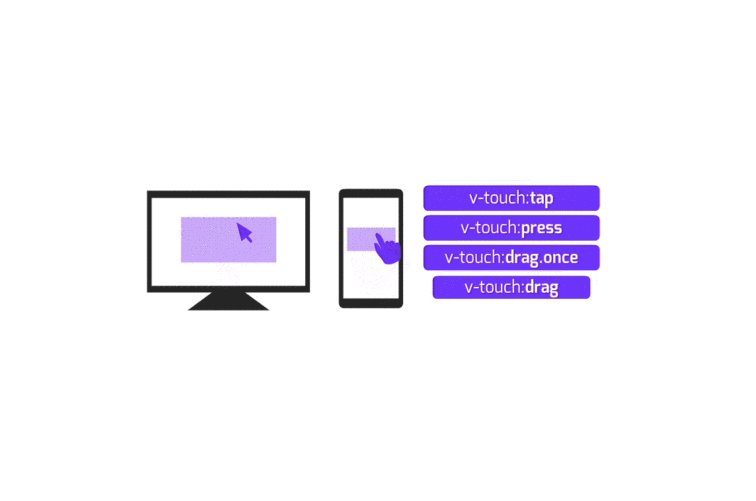
在Vue.js 3的任意HTML DOM元素上启用轻触、滑动、触摸、长按、鼠标按下和松开等事件。
这是使您的交互式Vue内容适应移动端的最简单方法:将v-touch事件添加到元素后,它可以使用完全声明式的语法在桌面和移动设备上工作。与其他库不同,您无需在组件中添加任何特殊代码即可使其工作。您只需在全局注册该库,它就可以在您的整个应用程序中启用新事件。
示例

作者
相关项目