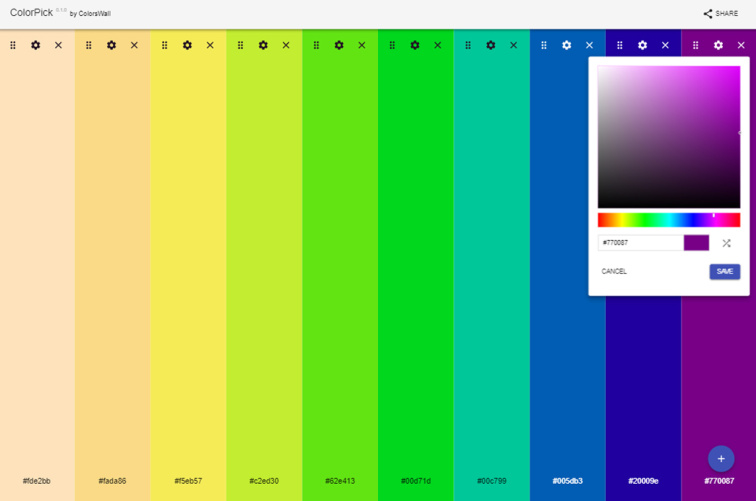
ColorPick
made with
React
简介及使用教程
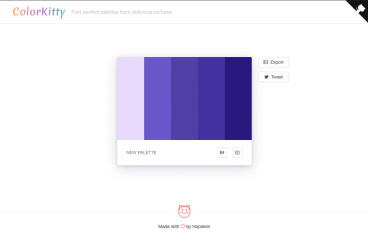
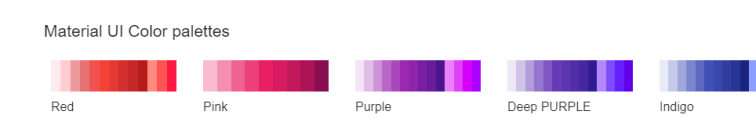
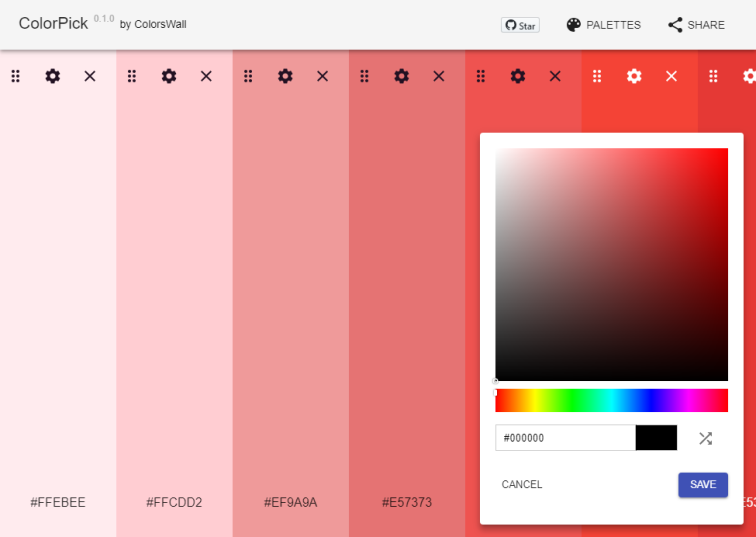
ColorPick是一个创建调色板的网站,可以创建多个色块,提供了Material UI颜色调色板。

ColorPick使用了React.js开发,完整的依赖如下:
"@material-ui/core": "^3.1.0",
"@material-ui/icons": "^3.0.1",
"react": "^16.5.1",
"react-color": "^2.14.1",
"react-dom": "^16.5.1",
"react-helmet": "^5.2.0",
"react-router": "^4.3.1",
"react-router-dom": "^4.3.1",
"react-scripts": "1.1.5",
"react-sortable-hoc": "^0.8.3"
安装
克隆到本地
git clone https://github.com/colorswall/colorpick.git
cd colorpick
Npm安装
npm install
运行
npm run start
编译
npm run build

作者
ColorsWall
@colorswall相关项目