vue-popper
made with
Vuejs
vue-popper
这是一个基于Popper.js的VueJS弹出框组件。
简介及使用教程
这是一个基于Popper.js的VueJS弹出框组件,以VueJs组件的方式对Popper.js进行封装,保留了Popper.js的功能和主题。

安装
CDN:
<script src="https://unpkg.com/@ckienle/k-pop"></script>
NPM
npm install vue-popperjs --save
yarn
yarn add vue-popperjs
Bower
bower install vue-popperjs --save
使用
VUE单文件方式:
<template>
<popper
trigger="clickToOpen"
:options="{
placement: 'top',
modifiers: { offset: { offset: '0,10px' } }
}">
<div class="popper">
Popper Content
</div>
<button slot="reference">
Reference Element
</button>
</popper>
</template>
<script>
import Popper from 'vue-popperjs';
import 'vue-popperjs/dist/vue-popper.css';
export default {
components: {
'popper': Popper
},
}
</script>
浏览器中使用:
<link rel="stylesheet" href="vue-popper.css">
<script type="text/javascript" src="popper.js"></script>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-popper.js"></script>
<div id="app">
<popper
trigger="clickToOpen"
:options="{
placement: 'top',
modifiers: { offset: { offset: '0,10px' } }
}">
<div class="popper">
Popper Content
</div>
<button slot="reference">
Reference Element
</button>
</popper>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
components: {
'popper': VuePopper
}
});
</script>
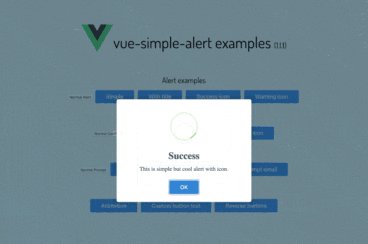
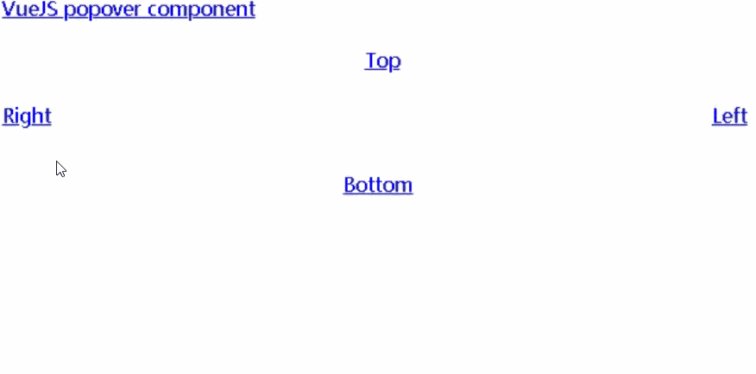
示例

作者
Igor Ognichenko
相关项目