Vue简单提示框(Simple Alert)
made with
Vuejs
简介及使用教程
Vue Simple Alert是一个简单的警报、确认、提示组件,基于sweetalert2,提供alert(),confirm(),prompt()接口。它支持TypeScript并暴露promise-based API。
特点:
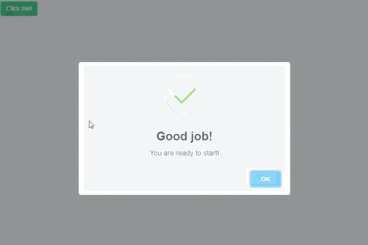
- 提供类似Dom window的方法:alert(), confirm(), prompt()
- 基于sweetalert2
- 作为Vue2插件安装
- 通过基于Promise的接口
- 支持TypeScript
安装
Npm
npm i vue-simple-alert
Yarn
yarn add vue-simple-alert
使用
全局引入并注册
import Vue from "vue";
import VueSimpleAlert from "vue-simple-alert";
Vue.use(VueSimpleAlert);
//或者加入选项
//Vue.use(VueSimpleAlert, { reverseButtons: true });
组件中使用
this.$alert("Hello Vue Simple Alert.");
this.$confirm("Are you sure?").then(() => {
//do something...
});
this.$prompt("Input your name").then(text => {
// do somthing with text
});
高级用法
可以通过$fire使用sweetalert2的fire方法:
this.$fire({
title: "Title",
text: "text",
type: "success",
timer: 3000
}).then(r => {
console.log(r.value);
});
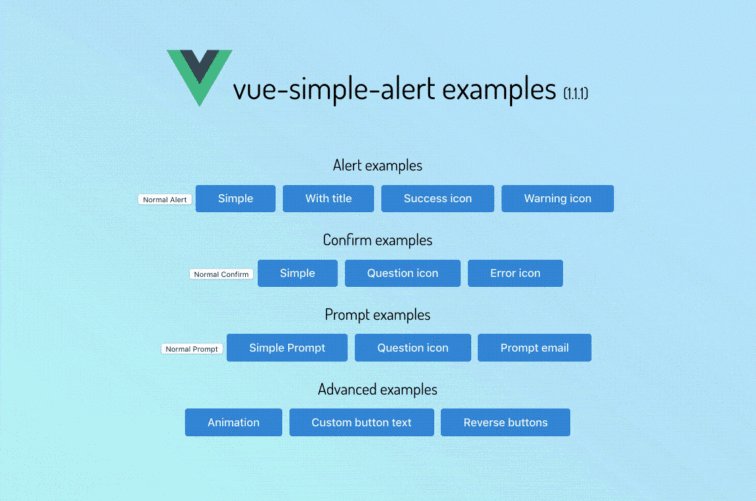
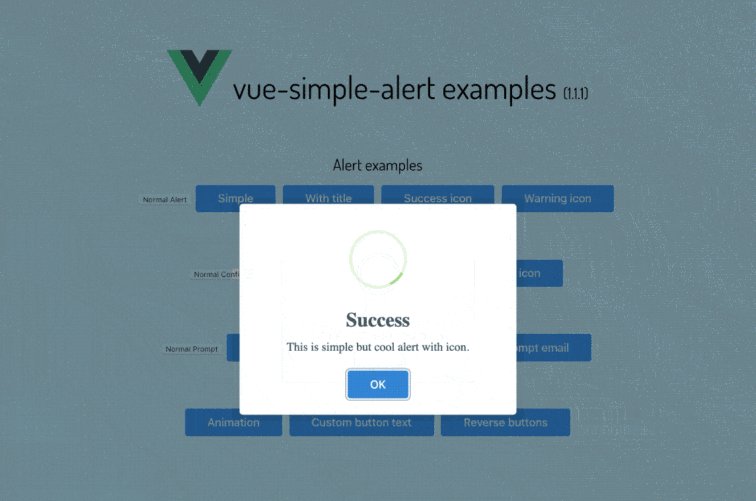
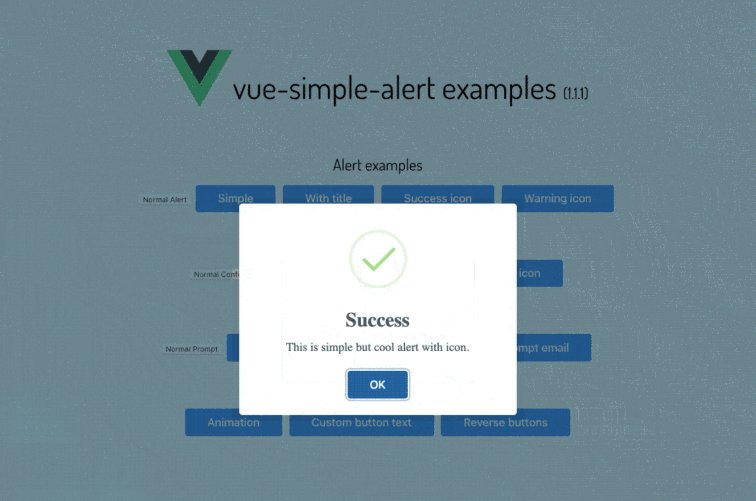
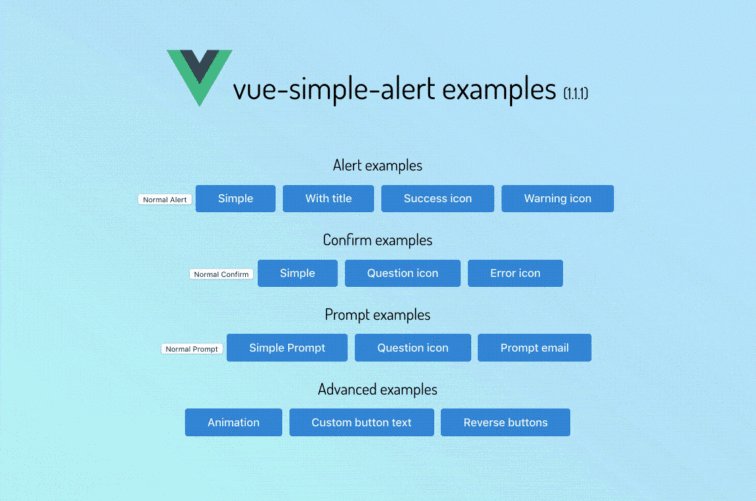
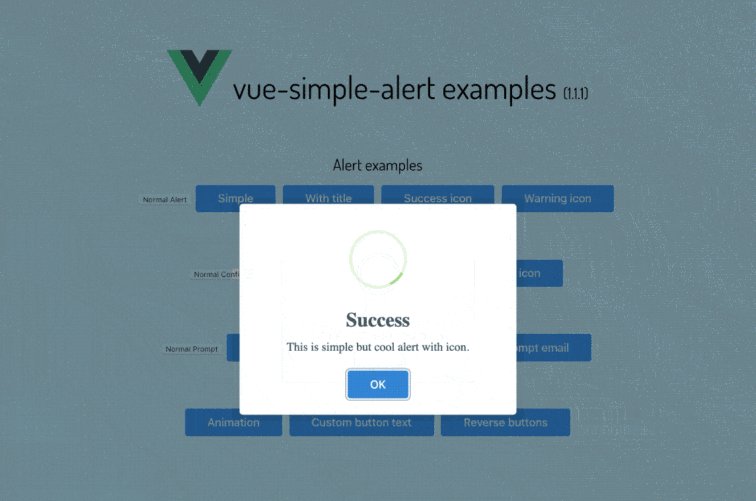
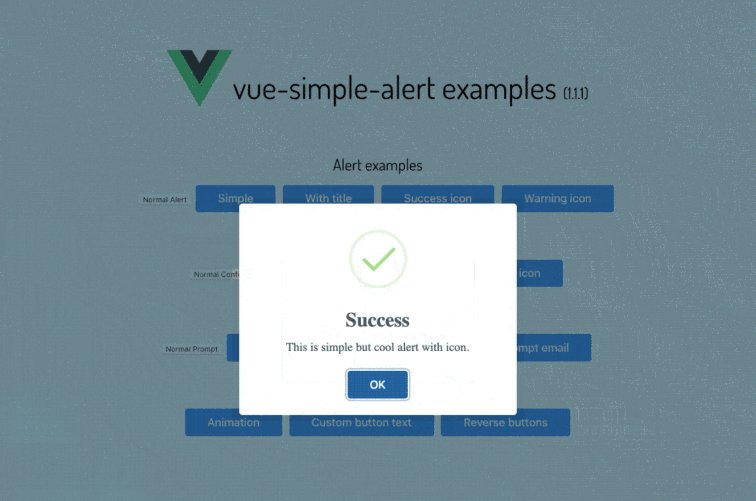
示例

作者
Khi
@Khi16854798相关项目