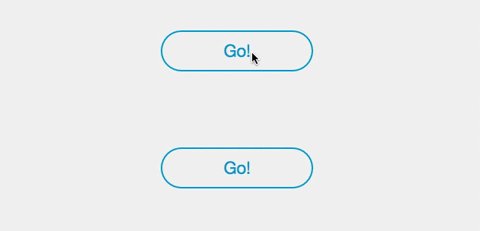
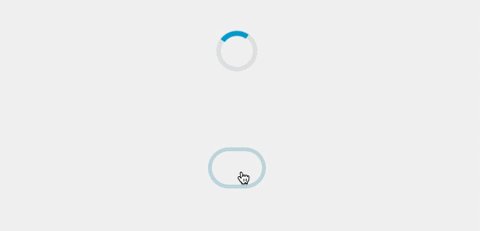
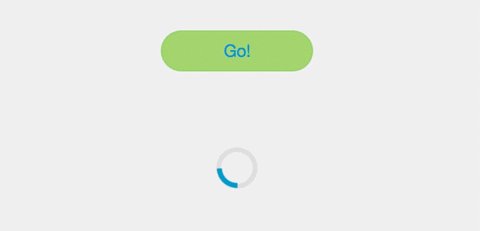
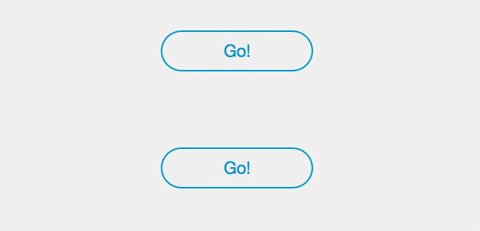
React Progress Button
made with React
简介及使用教程
React Progress Button是一个内联进度条的React按钮组件。
安装
Npm
npm i react-progress-button
Yarn
yarn add react-progress-button
使用
import ProgressButton from 'react-progress-button'
const App = React.createClass({
getInitialState () {
return {
buttonState: ''
}
},
render () {
return (
<div>
<ProgressButton onClick={this.handleClick} state={this.state.buttonState}>
Go!
</ProgressButton>
</div>
)
},
handleClick () {
this.setState({buttonState: 'loading'})
// make asynchronous call
setTimeout(() => {
this.setState({buttonState: 'success'})
}, 3000)
}
})
示例

作者
Mathieu Dutour
@mathieudutour相关项目