vue-admin-beautiful
made with
Vuejs
vue-admin-beautiful
这是一款绝佳的前端开发框架(同时支持电脑,手机,平板)。
简介及使用教程
vue-admin-beautiful是一款绝佳的前端开发框架(同时支持电脑,手机,平板),支持多种风格:layuiAdmin风格、iviewPro风格、横向布局风格。
安装
克隆项目
#vue2.x master 分支(element-ui)
git clone -b master https://github.com/chuzhixin/vue-admin-beautiful.git
#vue3.x vue3.0-antdv 分支(ant-design-vue)
git clone -b vue3.0-antdv https://github.com/chuzhixin/vue-admin-beautiful.git
进入项目目录
cd vue-element-admin-beautiful
安装依赖
npm i
本地开发 启动项目
npm run serve
使用
环境配置,用于配置API地址
.env.development # 在开发环境中被载入
.env.production # 在生产环境中被载入
.env.test # 在测试环境中被载入
配置 src/config/settings.js和 src/styles/variables.scss
启动
npm run serve
构建
npm run build
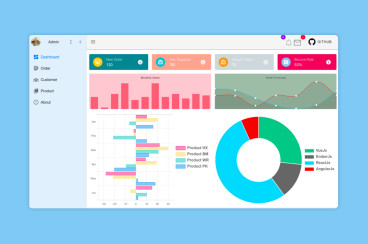
示例



作者
chuzhixin
相关项目