共11个回答
UJ
游客uJLTPs
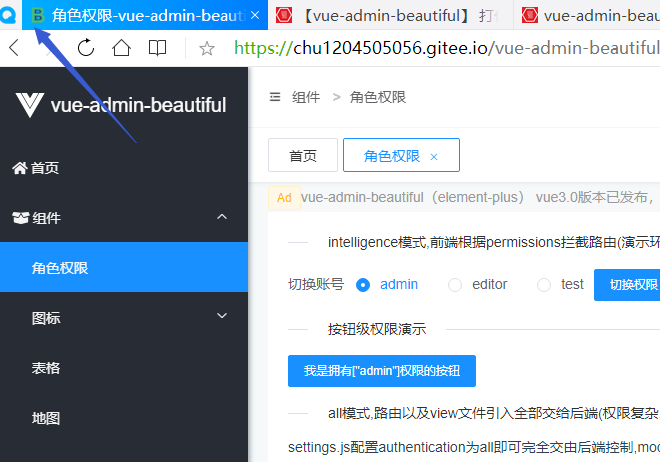
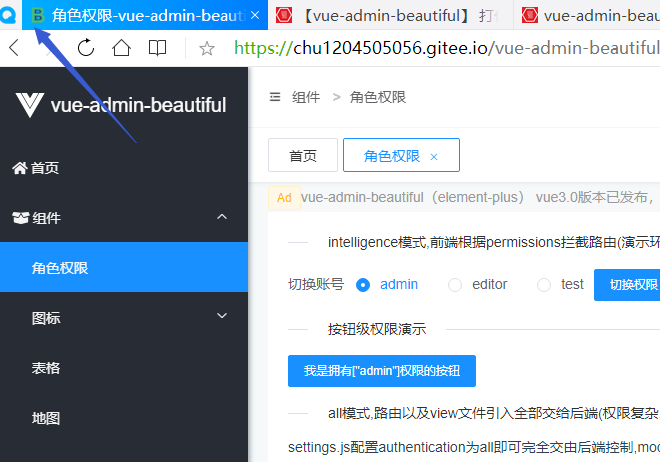
是这个图标吗?

这个图标是加载的/public/favicon.ico,可以在/public/index.html中查看到代码:
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
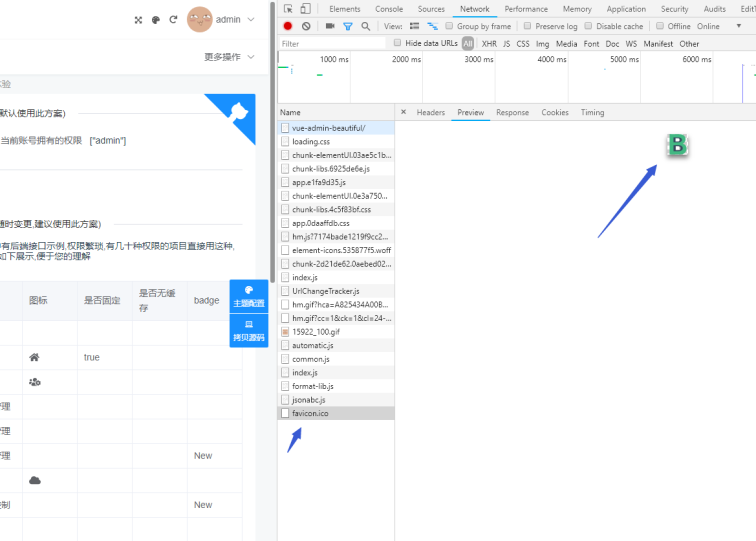
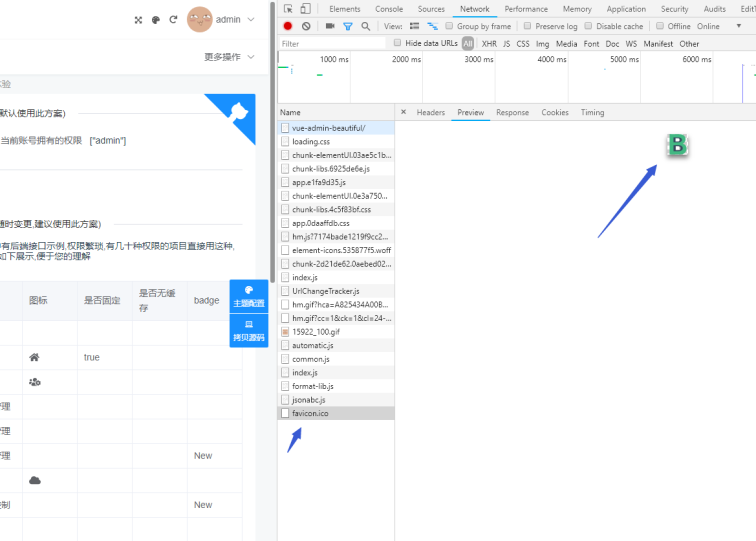
你可以打开调试控制台看下这个文件有没有正确加载:

回答问题
2616
阅读
11
回答
0
赞
是这个图标吗?

这个图标是加载的/public/favicon.ico,可以在/public/index.html中查看到代码:
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
你可以打开调试控制台看下这个文件有没有正确加载: