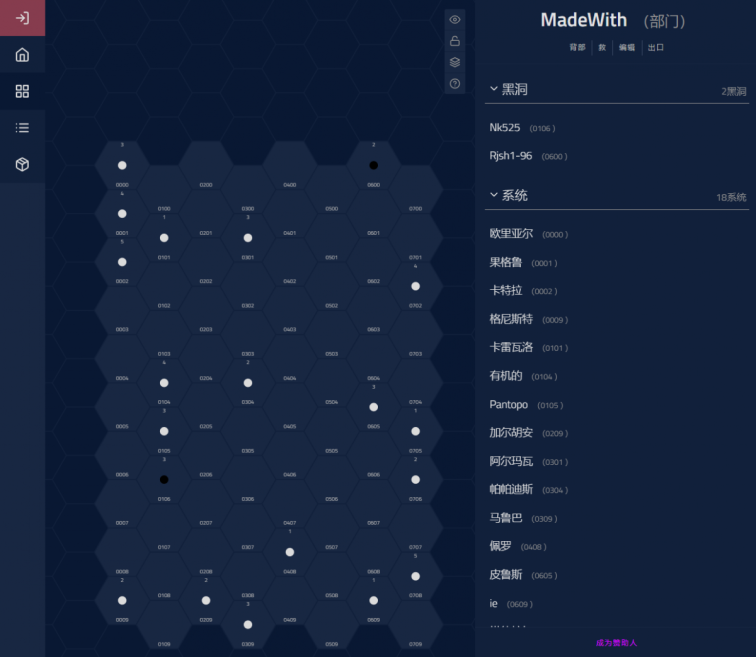
Sectors Without Number
made with React
简介及使用教程
Sectors Without Number是一个 Stars Without Number角色扮演游戏领域生成器,符合修订版的Stars Without Number扇区生成器。
Sectors Without Number是使用React + Redux开发的前端,后端使用Firebase。
安装
npm i和cd functions && npm icp .env.example .env- 创建一个Firebase项目
- 创建一个修复数据库(确保它是“CloudFiRestore”数据库类型)。
- 创建一个Web应用程序(选中“Also set up Firebase Hosting ”框)
- 导航到"Project Overview" -> "Project Settings" -> scroll down to "Your apps" -> "Firebase SDK Snippet" ->单击“config”单选按钮,并使用显示在
firebaseConfig中所需的值填充在步骤2中创建的.env文件(请注意,这些值不需要在.env文件中) - 通过导航到"Develop" -> "Authentication" -> 单击“Set up sign-in method”->选择Google或电子邮件+密码,确保启用身份验证。
$(npm bin)/firebase login或者如果全局安装了,则使用全局的Firebase实例(您可能必须遵循Googleauth流来授权Firebase CLI)$(npm bin)/firebase use --add并选择在Firebase控制台中配置的项目。npm run deploy:functions来设置云功能。npm run deploy必须至少运行一次才能创建必要的配置/规则文件(还可以将应用程序发送到Firebase)npm start在本地托管应用程序
示例


作者
Mitchel Pigsley
@MitchSP相关项目