Chartbrew
made with
React
简介及使用教程
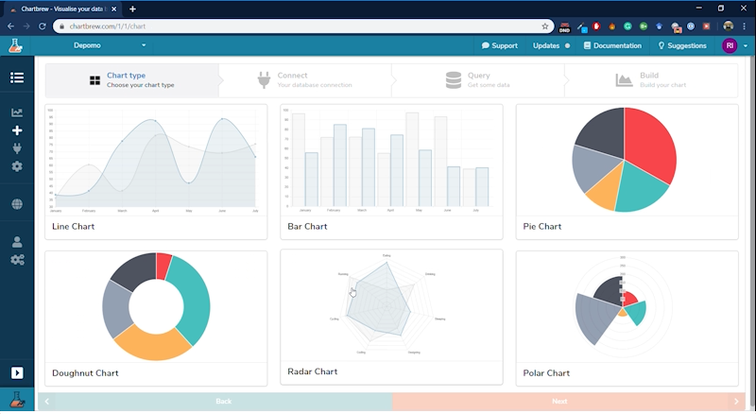
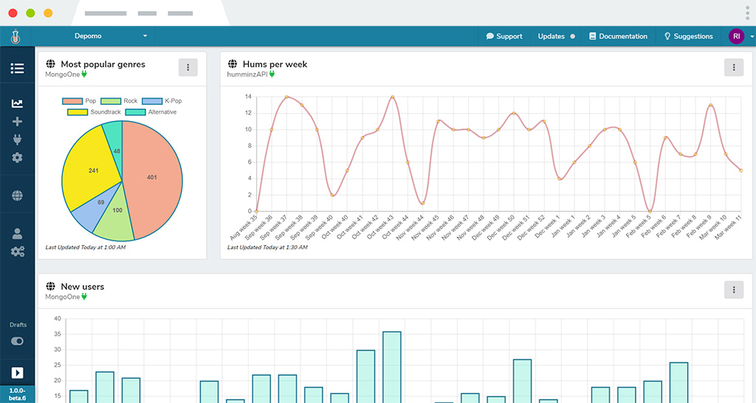
ChartBrew是一个从各种数据源创建图表的开源Web平台,用于在不进行额外编码的情况下从不同数据源生成图表。
ChartBrew支持连接数据库或API,并使用编辑器创建所需的任何图表。
安装
创建应用
npx create-chartbrew-app myApp --dbname="chartbrew" --dbusername="root" --dbpassword="" --dbhost="localhost"
如果需要开发扩展ChartBrew,可以这样做:
git clone https://github.com/chartbrew/chartbrew.git
cd chartbrew && npm run setup
运行数据库迁移
cd server
npm run db:migrate
设置前端数据(client/src/config/settings.js)
export const API_HOST = process.env.NODE_ENV === "production" ? "https://api.chartbrew.com" : "http://localhost:3210";
export const DOCUMENTATION_HOST = process.env.NODE_ENV === "production" ? "https://docs.chartbrew.com" : "http://localhost:8080";
export const SITE_HOST = process.env.NODE_ENV === "production" ? "https://chartbrew.com" : "http://localhost:3000";
在开发模式下运行
# 前端
cd client/
npm run start
# 后端
cd server/
npm run start-dev
修改文档(vuepress)
cd chartbrew
npm run docs:dev
示例


作者
Kate Belakova & Razvan Ilin
相关项目