React-World
made with
React
简介及使用教程
React-World是一个8位像素动画实验,通过几个图层和scroll事件实现,呈现了几个著名电影或游戏人物的场景。
React-World是使用React.js和样式化组件构建的。
安装
克隆项目到本地
git clone https://github.com/sfatihk/react-world.git myproject
cd myproject
按照依赖
npm i
运行
npm run start
使用
这里面包括4个主要的要素。
withScroll
在组件中,withScroll通过滚动事件操作和计算当前进程,并且能够根据滚动操作自适应页面高度。
import withScroll from "./withScroll";
class wrappedComp ...{
...
const {scroll,onScrolling,scrollDirection} = this.props
...
}
export default withScroll(wrappedComp);
SceneObject
类似于Unity游戏引擎中的GameObject,这是一个组件间兼容性标准,每个组件都来自SceneObject,你可以很容易的自定义组件的位置、大小和角度。
import SceneObject from "./SceneObject";
const Enemy = props => {
return (
<SceneObject
name="Enemy"
transform={{
position: props.transform.position, //or {x:100,y:"50%"}
scale: { x: 200, y: 203 }, //or {x:"100%,y:"100%"}
rotation: 180,
opacity: 1
}}
bgRepeat={false}
color={"none"}
imgUrl={enemyPicture}
animation={props.canAnimate ? animateNow : ""}
/>
);
};
export default Enemy;
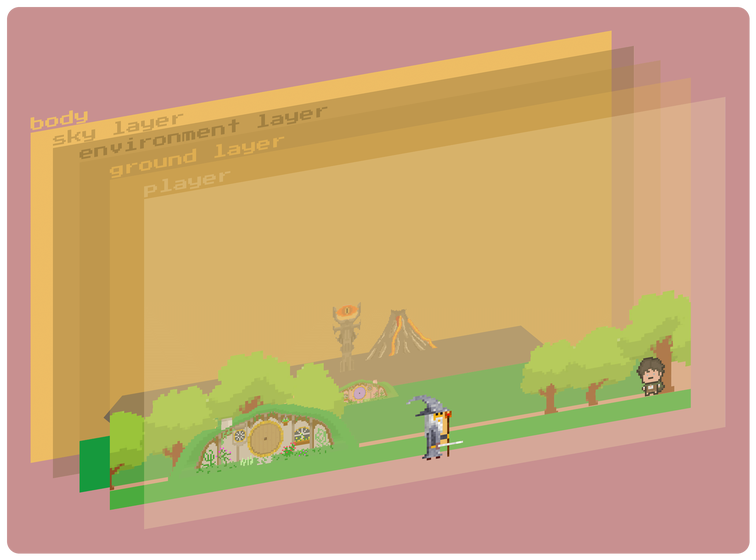
Main Layers
这里包括天空、环境和地面三个主图层,每个主图层都含有动画结构,包含运动指令。这个动画结构中定义了鼠标滚动动作相关的行为。

//...
this.animations = {
//it will swipe ground layer -10000px on x axis at 0-5050 scroll range
//wont move on y axis
"0-5050": { position: { x: [0, -10000], y: [0, 0] } },
//it will swipe ground layer -10000px to -15000 on x axis and
//it will swipe ground layer 700px on x yxis at at 5050-7050 scroll range and,
"5050-7050": { position: { x: [-10000, -15000], y: [0, 700] } },
};
}
//will calculate when scroll change
shouldComponentUpdate(nextProps, nextState) {
if (this.props.scroll !== nextProps.scroll) {
this.transform = AnimateCalculation(this.animations, nextProps.scroll);
return true;
}
return false;
}
Player
Player实际上也是一个主图层,但是不会移动x和y坐标,包括2个动作,英雄/皮肤变化和跳跃,在动画结构中定义。

跳跃:
const animations = {
//vader jumps
"8000-8650": { startHeight: 200, endHeight: 100, type: "fall" },
"8700-9320": { startHeight: 100, endHeight: 200, type: "jump" },
"9370-9800": { startHeight: 200, endHeight: 100, type: "fall" },
...
}
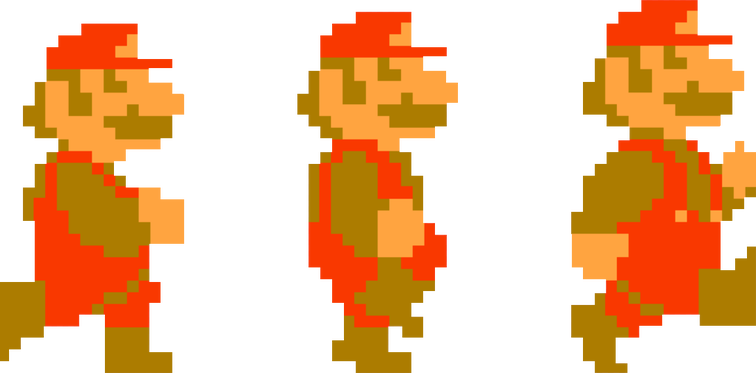
英雄/皮肤变化:
const heroes = {
gandalf: {
speed: 30,
delimiter: 10, // speed / step
frames: [
[gandalf_01, gandalf_02, gandalf_03],
[gandalf_11, gandalf_12, gandalf_13]
] //left - right
}
...
}
...
const heroesShowUp = {
"0-7050": { hero: "gandalf" },
"7050-12100": { hero: "vader" },
示例

作者
Seyyid Fatih KOÇ
@sfatihk相关项目