React Native Header View
made with React
简介及使用教程
React Native Header View是一个基于React的头部视图组件。一个完全可自定义的Header View,具有针对React Native的多个设计选项。
安装
Npm
npm i @freakycoder/react-native-header-view
Yarn
yarn add @freakycoder/react-native-header-view
依赖
"react": ">= 16.x",
"react-native": ">= 0.55.x",
"react-native-vector-icons": ">= 6.6.0",
"react-native-dynamic-vector-icons": ">= x.x.x"
"@freakycoder/react-native-helpers": ">= 0.0.2",
使用
Gorgeous 头部视图部用法
import { GorgeousHeader } from "@freakycoder/react-native-header-view";
<GorgeousHeader onChangeText={(text) => console.log(text)} />;
Apple 头部视图部用法
import { AppleHeader } from "@freakycoder/react-native-header-view";
<AppleHeader />;
现代头部视图部用法
import { ModernHeader } from "@freakycoder/react-native-header-view";
<ModernHeader />;
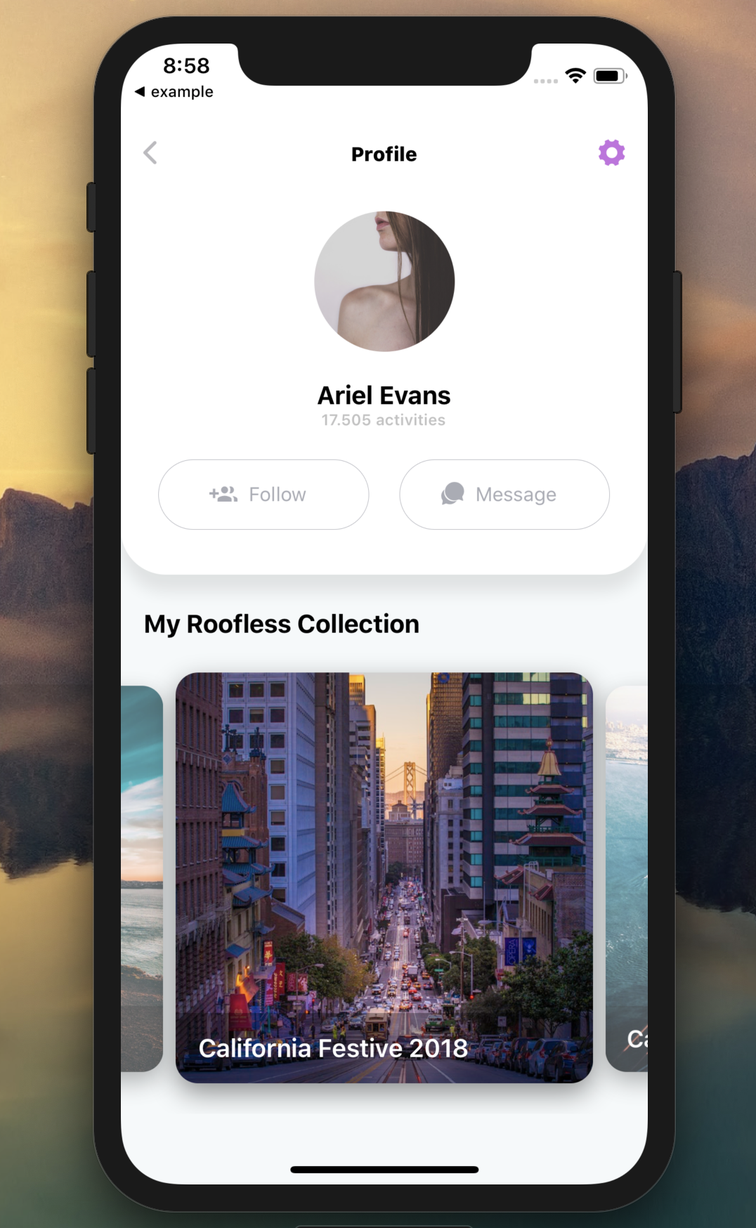
示例


作者
Freaky Coder
@freakycodercom相关项目