React Native 弹性选项框( Bouncy Checkbox)
made with React
简介及使用教程
React Native 弹性选项框( Bouncy Checkbox)是一个React Native的完全可自定义的动画弹力复选框。
安装
Npm
npm i react-native-bouncy-checkbox
Yarn
yarn add react-native-bouncy-checkbox
使用
引入
import BouncyCheckbox from "react-native-bouncy-checkbox";
基本用法
<BouncyCheckbox />
高级用法
<BouncyCheckbox
isChecked={false}
textColor="#000"
unfillColor="white"
text="Custom Icon Example"
fontFamily="JosefinSans-Regular"
onPress={(checked) => console.log("Checked: ", checked)}
iconComponent={
<Image
style={{ height: 10, width: 10 }}
source={require("./assets/checkmark.png")}
/>
}
/>
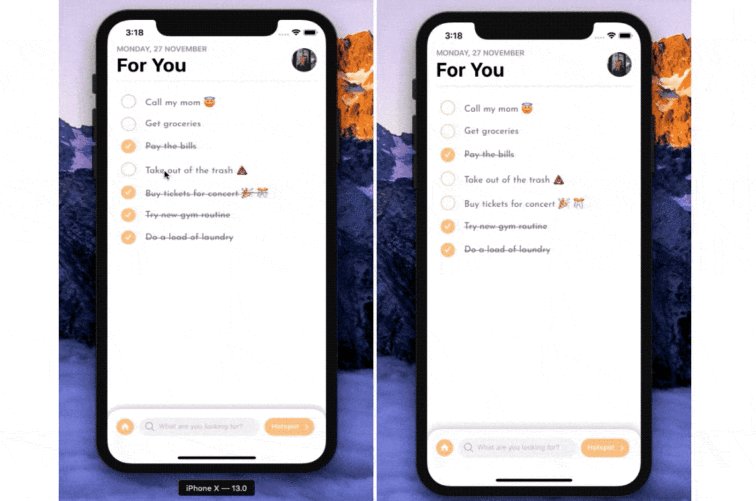
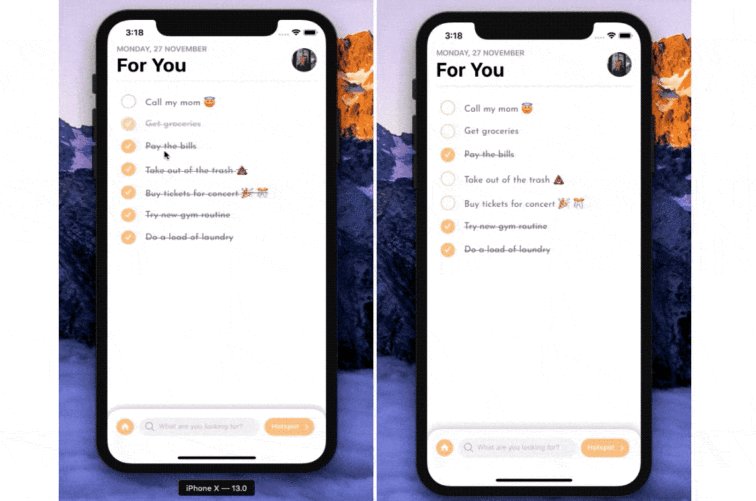
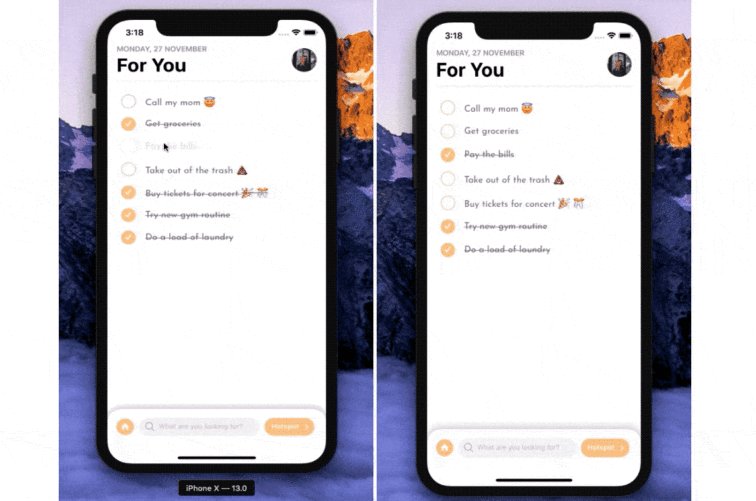
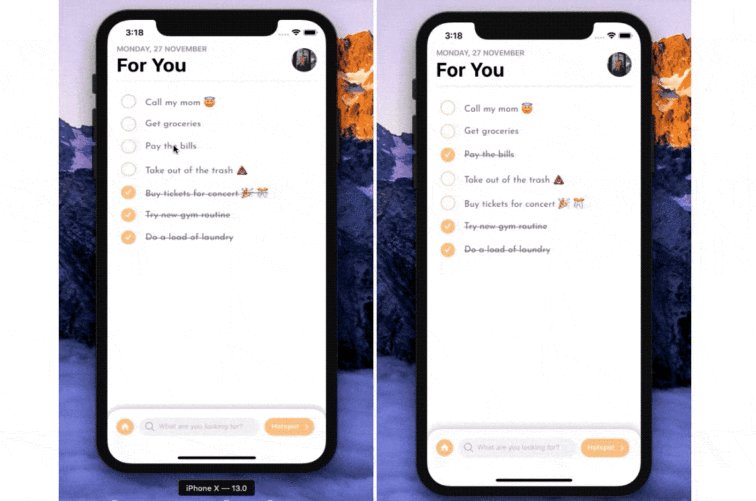
示例

作者
Freaky Coder
@freakycodercom相关项目