Highcharts Vue
made with
Vuejs

Highcharts Vue
这是一个Vue.js的官方Highcharts包装器。
简介及使用教程
Highcharts Vue是一个Vue.js的官方Highcharts包装器。Highcharts是基于SVG的多平台图表库,可以轻松地将交互式、针对移动设备进行优化的图表添加到Web和移动项目中。
Highcharts 具有完善的文档、先进的响应能力和业界领先的无障碍支持。
安装
Npm
npm i highcharts-vue
Yarn
yarn add highcharts-vue
使用
引入并注册
import Vue from 'vue'
import HighchartsVue from 'highcharts-vue
Vue.use(HighchartsVue)
或者在本地组件中引入并注册
import {Chart} from 'highcharts-vue'
...
{
components: {
highcharts: Chart
}
}
...
使用
<highcharts :options="chartOptions"></highcharts>
options
new Vue({
data() {
return {
chartOptions: {
series: [{
data: [1,2,3] // sample data
}]
}
}
}
})
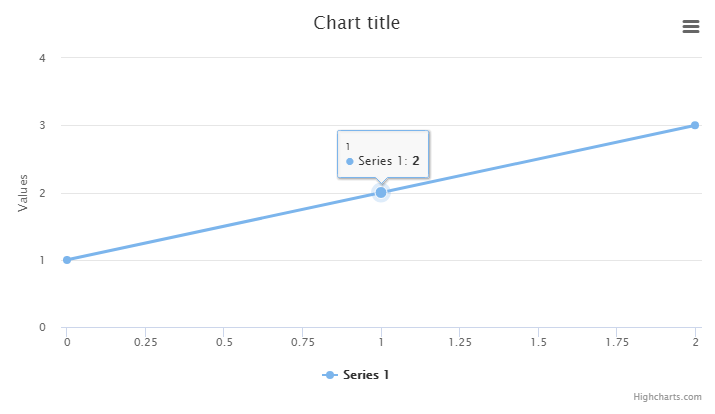
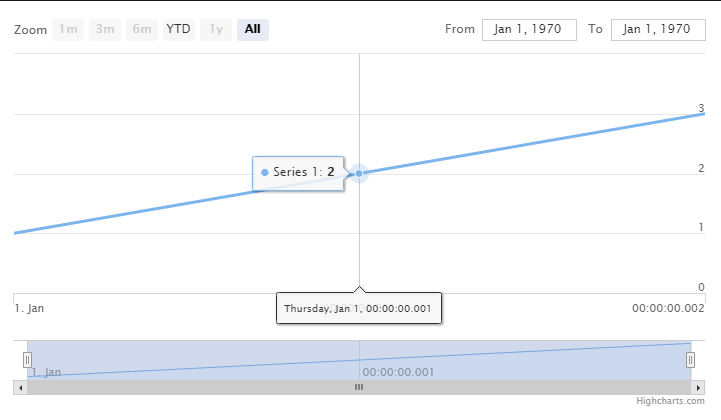
示例


作者
Highcharts
相关项目






