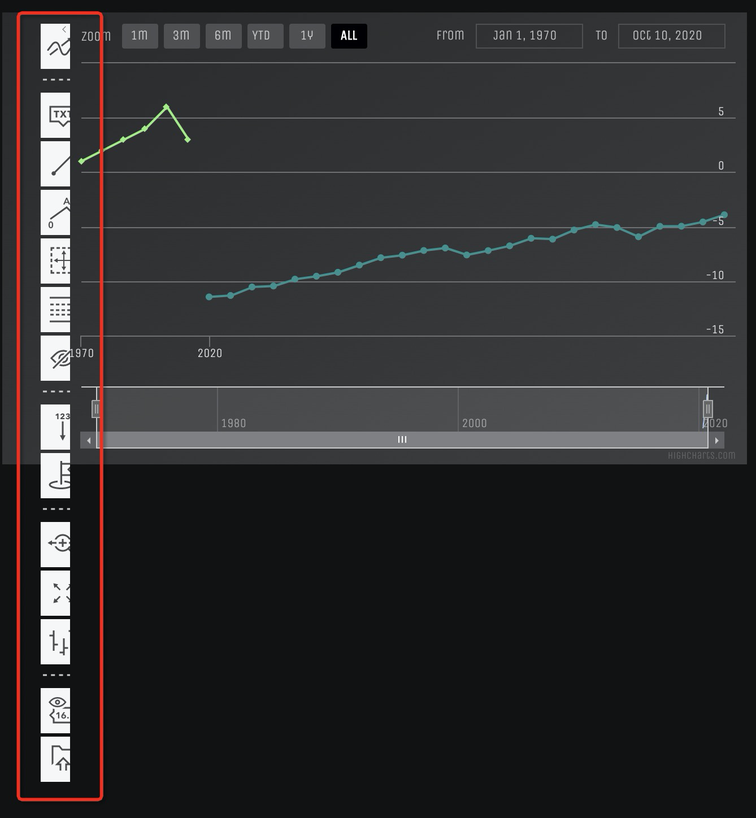
我基于Vue2、vuetify和最新版的highcharts-vue开发一个股票可视化的网页,对股票工具的工具栏没有按照预期渲染,这是父母原因呢?

main.js文件:
import Vue from 'vue';
import Highcharts from 'highcharts';
import Stock from 'highcharts/modules/stock';
import DarkUnica from 'highcharts/themes/dark-unica';
import IndicatorsAll from 'highcharts/indicators/indicators-all';
import DragPanes from 'highcharts/modules/drag-panes';
import AnnotationsAdvanced from 'highcharts/modules/annotations-advanced';
import PriceIndicators from 'highcharts/modules/price-indicator';
import FullScreen from 'highcharts/modules/full-screen';
import StockTools from 'highcharts/modules/stock-tools';
import HighchartsVue from 'highcharts-vue';
import App from './App.vue';
import router from './router';
import vuetify from './plugins/vuetify';
Vue.config.productionTip = false;
Vue.use(HighchartsVue);
Stock(Highcharts);
DarkUnica(Highcharts);
IndicatorsAll(Highcharts);
DragPanes(Highcharts);
AnnotationsAdvanced(Highcharts);
PriceIndicators(Highcharts);
FullScreen(Highcharts);
StockTools(Highcharts);
new Vue({
router,
vuetify,
render: (h) => h(App),
}).$mount('#app');
引入的css:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@mdi/font@latest/css/materialdesignicons.min.css">
<link rel="stylesheet" type="text/css" href="https://code.highcharts.com/css/stocktools/gui.css">
<link rel="stylesheet" type="text/css" href="https://code.highcharts.com/css/annotations/popup.css">
这是因为和vuetify冲突吗?
这里是demo:https://github.com/zhangyuz/quantz_deluge
发布于 2020-11-25 16:58
共1个回答
AD
游客AdtNgf
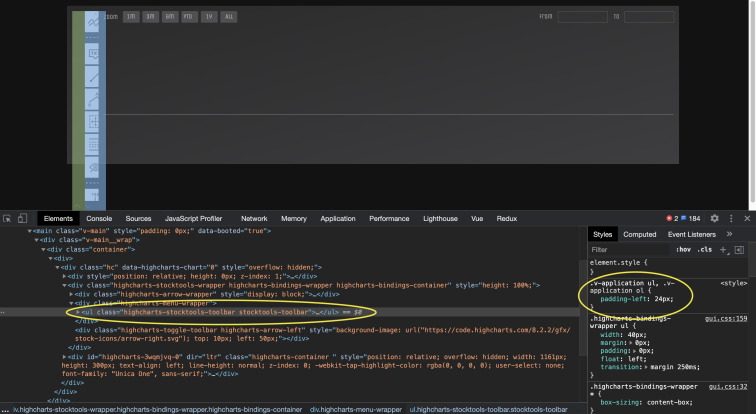
这个可能是Vuetify的.v-application ul 选择器直接继承了原生的Html元素样式,设置了padding-left: 24px。

你需要重新在项目中重新定义这块元素的样式。
回答问题
653
阅读
1
回答
0
赞