vue-swal
made with
Vuejs
简介及使用教程
vue-swal是一个SweetAlert弹窗组件的Vue实现。SweetAlert是一个漂亮的警告框组件,用于替代默认的javascript弹窗。
安装
Npm
npm i vue-swal
Yarn
yarn add vue-swal
浏览器
<!-- Include after Vue -->
<!-- Local files -->
<script src="vue-swal/dist/vue-swal.js"></script>
<!-- From CDN -->
<script src="https://unpkg.com/vue-swal"></script>
使用
引入并注册
import Vue from 'vue'
import VueSwal from 'vue-swal'
Vue.use(VueSwal)
简单例子
export default {
methods: {
alert() {
this.$swal('Hello word!')
}
}
}
在Nuxt.js中使用
添加文件plugins/vue-swal.js:
import Vue from 'vue'
import VueSwal from 'vue-swal'
Vue.use(VueSwal)
在nuxt.config.js中添加插件:
module.exports = {
plugins: ['~/plugins/vue-swal']
}
Vue-swal将包含在应用程序包中,但由于它是一个库,我们希望将它包含在vendor 包中,以获得更好的缓存。为此,我们需要在nuxt.config.js将 vue-swal添加到vendor包中:
module.exports = {
build: {
vendor: ['vue-swal']
},
plugins: ['~/plugins/vue-swal']
}
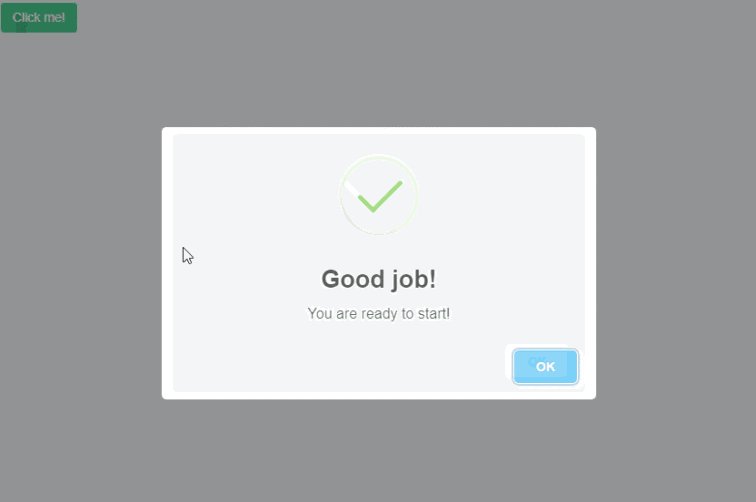
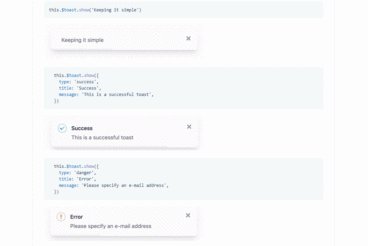
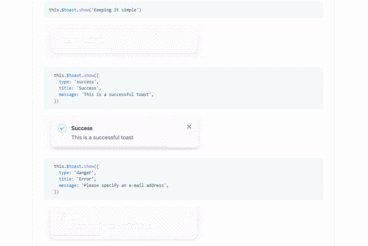
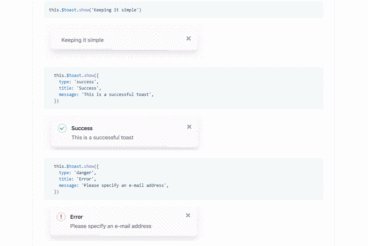
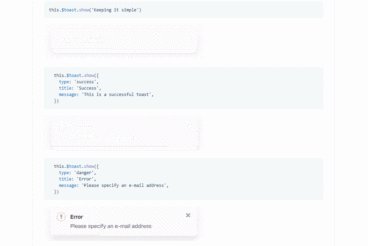
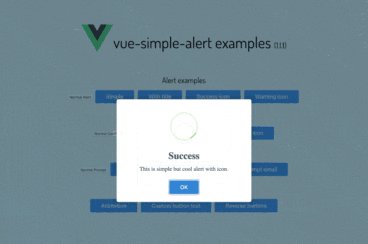
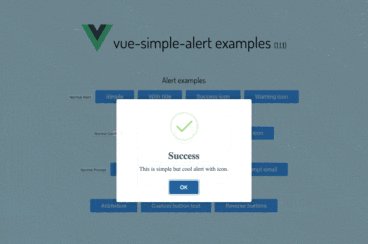
示例


作者
Antério Vieira
@anteriovieira相关项目