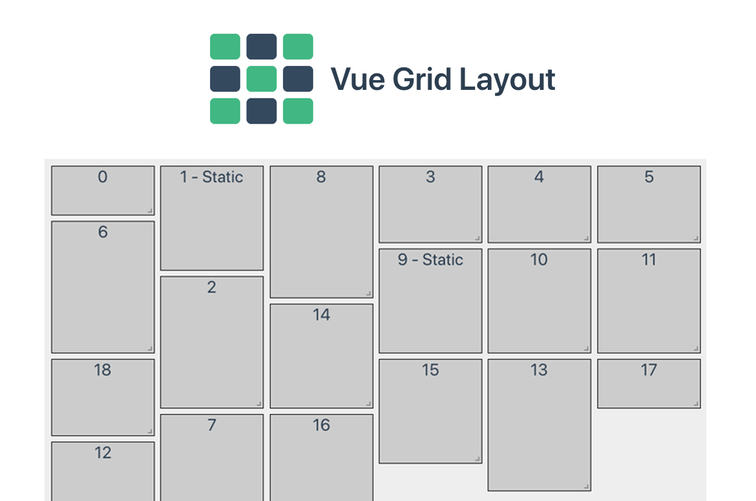
Vue Grid Layout
made with
Vuejs
Vue Grid Layout是一个类似于Gridster的栅格布局系统, 适用于Vue.js,灵感来源于React Grid Layout。
特性
- 可拖拽
- 可调整大小
- 静态部件(不可拖拽、调整大小)
- 拖拽和调整大小时进行边界检查
- 增减部件时避免重建栅格
- 可序列化和还原的布局
- 自动化 RTL 支持
- 响应式
安装
Npm
npm i vue-grid-layout
Yarn
yarn add vue-grid-layout
浏览器
<script src="vue-grid-layout.umd.min.js"></script>
使用
引入
import VueGridLayout from 'vue-grid-layout';
加入到组件中
export default {
components: {
GridLayout: VueGridLayout.GridLayout,
GridItem: VueGridLayout.GridItem
},
// ... data, methods, mounted (), etc.
}
数据
var testLayout = [
{"x":0,"y":0,"w":2,"h":2,"i":"0"},
{"x":2,"y":0,"w":2,"h":4,"i":"1"},
{"x":4,"y":0,"w":2,"h":5,"i":"2"},
{"x":6,"y":0,"w":2,"h":3,"i":"3"},
{"x":8,"y":0,"w":2,"h":3,"i":"4"},
{"x":10,"y":0,"w":2,"h":3,"i":"5"},
{"x":0,"y":5,"w":2,"h":5,"i":"6"},
{"x":2,"y":5,"w":2,"h":5,"i":"7"},
{"x":4,"y":5,"w":2,"h":5,"i":"8"},
{"x":6,"y":3,"w":2,"h":4,"i":"9"},
{"x":8,"y":4,"w":2,"h":4,"i":"10"},
{"x":10,"y":4,"w":2,"h":4,"i":"11"},
{"x":0,"y":10,"w":2,"h":5,"i":"12"},
{"x":2,"y":10,"w":2,"h":5,"i":"13"},
{"x":4,"y":8,"w":2,"h":4,"i":"14"},
{"x":6,"y":8,"w":2,"h":4,"i":"15"},
{"x":8,"y":10,"w":2,"h":5,"i":"16"},
{"x":10,"y":4,"w":2,"h":2,"i":"17"},
{"x":0,"y":9,"w":2,"h":3,"i":"18"},
{"x":2,"y":6,"w":2,"h":2,"i":"19"}
];
new Vue({
el: '#app',
data: {
layout: testLayout,
},
});
html
<grid-layout
:layout.sync="layout"
:col-num="12"
:row-height="30"
:is-draggable="true"
:is-resizable="true"
:is-mirrored="false"
:vertical-compact="true"
:margin="[10, 10]"
:use-css-transforms="true"
>
<grid-item v-for="item in layout"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:key="item.i">
{{item.i}}
</grid-item>
</grid-layout>
API
属性
GridLayout
layout
- type:
Array - required:
true
数据源。值必须为
Array,其数据项为Object。 每条数据项必须有i,x,y,w和h属性。 请参考下面的GridItem。- type:
responsiveLayouts
- type:
Object - required:
false - default:
{}
如果
responsive设置为true,该配置将作为栅格中每个断点的初始布局。键值是断点名称,每项的值都是类似layout属性定义的数据结构,值必须为Array,其数据项为Object。例如:{lg: [layout items], md: [layout items]}。需要注意的是,在创建栅格布局后设置该属性无效。- type:
colNum
- type:
Number - required:
false - default:
12
定义栅格系统的列数,其值需为自然数。
- type:
rowHeight
- type:
Number - required:
false - default:
150
每行的高度,单位像素。
- type:
maxRows
- type:
Number - required:
false - default:
Infinity
定义最大行数。
- type:
margin
- type:
Array - required:
false - default:
[10, 10]
定义栅格中的元素边距。
- type:
值必须是包含两个 Number的数组,数组中第一个元素表示水平边距,第二个表示垂直边距,单位为像素。
isDraggable
- type:
Boolean - required:
false - default:
true
标识栅格中的元素是否可拖拽。
- type:
isResizable
- type:
Boolean - required:
false - default:
true
标识栅格中的元素是否可调整大小。
- type:
isMirrored
- type:
Boolean - required:
false - default:
false
标识栅格中的元素是否可镜像反转。
- type:
autoSize
- type:
Boolean - required:
false - default:
true
标识容器是否自动调整大小。
- type:
verticalCompact
- type:
Boolean - required:
false - default:
true
标识布局是否垂直压缩。
- type:
useCssTransforms
- type:
Boolean - required:
false - default:
true
标识是否使用CSS属性
transition-property: transform;。- type:
responsive
- type:
Boolean - required:
false - default:
false
标识布局是否为响应式。
- type:
breakpoints
- type:
Object - required:
false - default: { lg: 1200, md: 996, sm: 768, xs: 480, xxs: 0 }
为响应式布局设置断点,其中参数代表不同设备的宽度:lg(large),md(medium),sm(small),xs(extra small)。
- type:
cols
- type:
Object - required:
false - default: { lg: 12, md: 10, sm: 6, xs: 4, xxs: 2 }
设置每个断点对应的列数。
- type:
useStyleCursor
- type:
Boolean - required:
false - default:
true
标识是否使用动态鼠标指针样式。当拖动出现卡顿时,将此值设为
false也许可以缓解布局问题。- type:
preventCollision
- type:
Boolean - default:
false
值设置为ture时,栅格只能拖动至空白处。
- type:
GridItem
i
- type:
String - required:
true
栅格中元素的ID。
- type:
x
- type:
Number - required:
true
标识栅格元素位于第几列,需为自然数。
- type:
y
- type:
Number - required:
true
标识栅格元素位于第几行,需为自然数。
- type:
w
- type:
Number - required:
true
标识栅格元素的初始宽度,值为
colWidth的倍数。- type:
h
- type:
Number - required:
true
标识栅格元素的初始高度,值为
rowHeight的倍数。- type:
minW
- type:
Number - required:
false - default:
1
栅格元素的最小宽度,值为
colWidth的倍数。- type:
如果w小于minW,则minW的值会被w覆盖。
minH
- type:
Number - required:
false - default:
1
栅格元素的最小高度,值为
rowHeight的倍数。- type:
如果h小于minH,则minH的值会被h覆盖。
maxW
- type:
Number - required:
false - default:
Infinity
栅格元素的最大宽度,值为
colWidth的倍数。- type:
如果w大于maxW,则maxW的值会被w覆盖。
maxH
- type:
Number - required:
false - default:
Infinity
栅格元素的最大高度,值为
rowHeight的倍数。- type:
如果h大于maxH,则maxH的值会被h覆盖。
isDraggable
- type:
Boolean - required:
false - default:
null
标识栅格元素是否可拖拽。如果值为
null则取决于父容器。- type:
isResizable
- type:
Boolean - required:
false - default:
null
标识栅格元素是否可调整大小。如果值为
null则取决于父容器。- type:
static
- type:
Boolean - required:
false - default:
false
标识栅格元素是否为静态的(无法拖拽、调整大小或被其他元素移动)。
- type:
dragIgnoreFrom
- type:
String - required:
false - default:
'a, button'
标识栅格元素中哪些子元素无法触发拖拽事件,值为
css-like选择器。- type:
请参考 interact.js docs中的ignoreFrom。
dragAllowFrom
- type:
String - required:
false - default:
null
标识栅格元素中哪些子元素可以触发拖拽事件,值为
css-like选择器。- type:
如果值为null则表示所有子元素(dragIgnoreFrom的除外)。
请参考 interact.js docs中的allowFrom。
resizeIgnoreFrom
- type:
String - required:
false - default:
'a, button'
标识栅格元素中哪些子元素无法触发调整大小的事件,值为
css-like选择器。- type:
请参考 interact.js docs中的ignoreFrom。
事件
每一个栅格元素grid-item上都可以添加监听器,用于监听移动和调整大小事件,这样父级Vue对象就可以收到通知。
<grid-layout
:layout="layout"
:col-num="12"
:row-height="30"
:is-draggable="true"
:is-resizable="true"
:vertical-compact="true"
:margin="[10, 10]"
:use-css-transforms="true"
@layout-created="layoutCreatedEvent"
@layout-before-mount="layoutBeforeMountEvent"
@layout-mounted="layoutMountedEvent"
@layout-ready="layoutReadyEvent"
@layout-updated="layoutUpdatedEvent"
>
<grid-item v-for="item in layout"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:key="item.i"
@resize="resizeEvent"
@move="moveEvent"
@resized="resizedEvent"
@moved="movedEvent">
{{item.i}}
</grid-item>
</grid-layout>
- layoutCreatedEvent
对应Vue生命周期的created
layoutCreatedEvent: function(newLayout){
console.log("Created layout: ", newLayout)
}
- layoutBeforeMountEvent
对应Vue生命周期的beforeMount
layoutBeforeMountEvent: function(newLayout){
console.log("beforeMount layout: ", newLayout)
}
- layoutMountedEvent
对应Vue生命周期的mounted
layoutMountedEvent: function(newLayout){
console.log("Mounted layout: ", newLayout)
}
- layoutReadyEvent
当完成mount中的所有操作时生成的事件
layoutReadyEvent: function(newLayout){
console.log("Ready layout: ", newLayout)
}
- layoutUpdatedEvent
更新事件(布局更新或栅格元素的位置重新计算)
layoutUpdatedEvent: function(newLayout){
console.log("Updated layout: ", newLayout)
}
- moveEvent
移动时的事件
moveEvent: function(i, newX, newY){
console.log("MOVE i=" + i + ", X=" + newX + ", Y=" + newY);
},
- resizeEvent
调整大小时的事件
resizeEvent: function(i, newH, newW, newHPx, newWPx){
console.log("RESIZE i=" + i + ", H=" + newH + ", W=" + newW + ", H(px)=" + newHPx + ", W(px)=" + newWPx);
},
- movedEvent
移动后的事件
movedEvent: function(i, newX, newY){
console.log("MOVED i=" + i + ", X=" + newX + ", Y=" + newY);
},
- resizedEvent
调整大小后的事件
/**
*
* @param i the item id/index
* @param newH new height in grid rows
* @param newW new width in grid columns
* @param newHPx new height in pixels
* @param newWPx new width in pixels
*
*/
resizedEvent: function(i, newH, newW, newHPx, newWPx){
console.log("RESIZED i=" + i + ", H=" + newH + ", W=" + newW + ", H(px)=" + newHPx + ", W(px)=" + newWPx);
},
相关项目