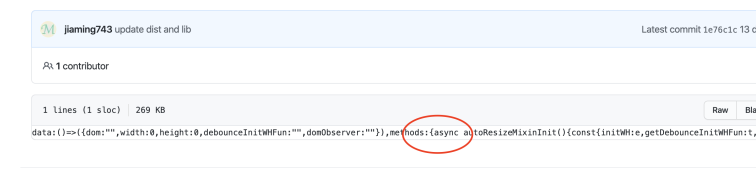
使用了dv-scroll-board 组件会,在谷歌50版本打包出错,语法错误(unexpected identifier),在谷歌64版本以及本地打包预览不报错。
发布于 2020-10-06 17:28
共2个回答
XL
游客xlRpUN
该问题源于异步函数,async 语法是 ES8(ES2017)的特性,微信浏览器用的应该是 chrome v54 的内核,不支持该语法。插件作者在打包时未转成es5。

解决方法:
修改 webpack loader 配置
{
...
module: {
...
rules: [
...
{
test: /\.js$/,
// 往 include 里面添加 node_modules/@jiaminghi/data-view 路径
include: [..., resolve('node_modules/@jiaminghi/data-view')],
},
...
],
},
...
}
KN
游客KnHhFZ
DataV源码暂时没有转ES5,可以配置vue,把组件库纳入babel编译,具体可查看vue cli:
如果是用的Vue Cli 3及以上版本, vue.config.js中做如下配置(执行npm run build时对node_modules下@jiaminghi文件夹中的文件进行编译转换为ES5):
module.exports = {
transpileDependencies: ['@jiaminghi/*']
};
默认情况下, babel编译是忽略node_modules下的所有文件(夹)的, 所以还是建议作者对源码进行ES5转换。
回答问题
1328
阅读
2
回答
0
赞