
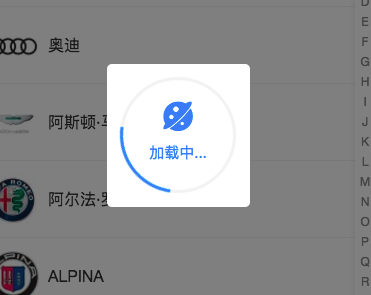
使用CUI(ColorUI,以下简称CUI)的时候,发现弹出加载框有些问题,就是弹出加载框的时候,点击背景阴影,会点到阴影下层的元素。
发布于 2020-10-10 16:23
共1个回答
XL
游客xlRpUN
在外面多加了一层view,主要为了防止点击穿透, wxml代码:
<view class="canui-load" wx:if="{{loadModal}}">
<view class='cu-load load-modal text-blue' wx:if="{{loadModal}}">
<view class='icon-discoverfill text-blue'></view>
<!-- <image src='/images/logo.png' class='png' mode='aspectFit'></image> -->
<view class='gray-text'>加载中...</view>
</view>
</view>
wxss代码:
/*外层容器,防止穿透点击*/
.canui-load{
position:fixed;
width: 100%;
height: 100%;
top:0;
left:0;
background: rgba(0, 0, 0, 0.5);
z-index:99999;
}
/*关闭设置的阴影层,关闭底部距离,让它居中*/
.canui-load .cu-load.load-modal{
box-shadow:inherit;
bottom:0;
}
/*修改加载圈圈颜色*/
.canui-load .cu-load.load-modal::after{
border-left: 6rpx solid #0081ff;
}
回答问题
977
阅读
1
回答
0
赞