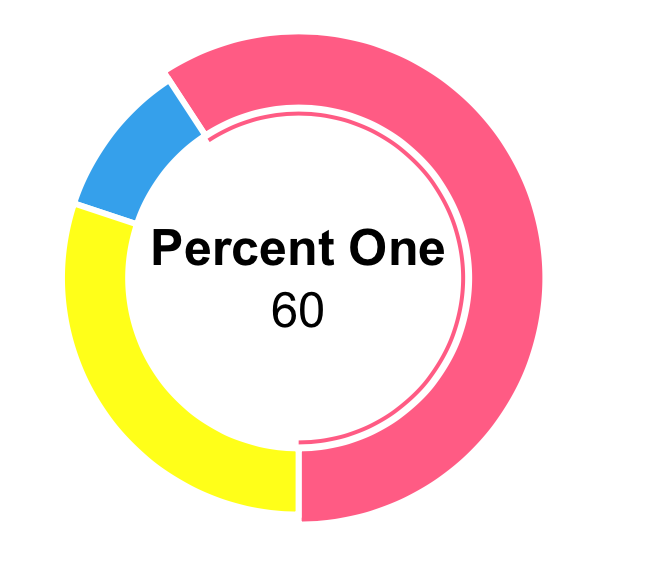
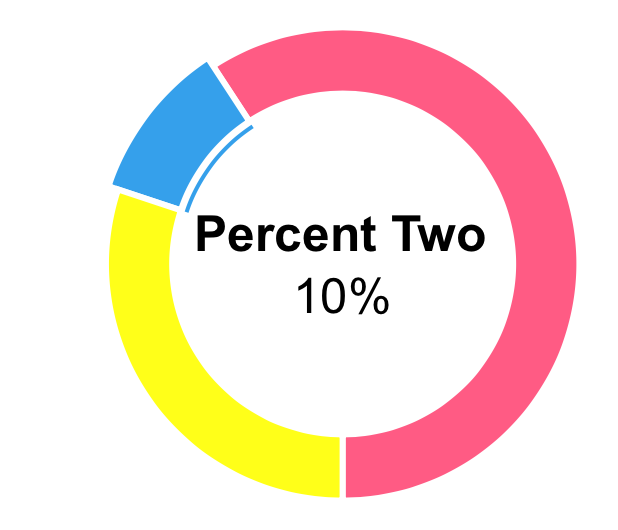
我在创建一个环形图,想传递一个自定义格式化函数。 这个函数的功能是在字符串后面加一个“%”。 这个应该如何实现呢?

2020-12-08 20:56创建
共1个回答
UJ
游客uJLTPs
可以这样做:
<template>
<div>
<div class="col-md-4">
<donut
id="pie"
:data="donutData"
colors='["#FF6384", "#36A2EB", "#FFFF11"]'
resize="True"
:formatter="this.formatFunc"
>
</donut>
</div>
<div class="col-md-6">
</div>
</div>
</template>
<script>
import { DonutChart } from 'vue-morris'
export default {
methods: {
formatFunc: function(string) {
return string + "%"
}
},
components: {
'donut': DonutChart
},
props: ['activity'],
computed: {
donutData: function () {
return [
{ label: 'Percent One', value: 60 },
{ label: 'Percent Two', value: 10 },
{ label: 'Percent Three', value: 30 }
]
}
}
}
</script>
<style>
</style>

752
阅读
0
赞