v-tooltip
made with
Vuejs
简介及使用教程
这是一个基于Popper.js开发的简单提示条、弹窗和下拉菜单工具。
安装
npm
npm install --save v-tooltip
yarn
yarn add v-tooltip
浏览器/CDN
<script src="https://unpkg.com/v-tooltip"></script>
使用
首先在全局引用
import Vue from 'vue'
import VTooltip from 'v-tooltip'
Vue.use(VTooltip)
通过指令 v-tooltip 使用
<button v-tooltip="'You have ' + count + ' new messages.'">
通过组件v-popover使用
<v-popover>
<!-- This will be the popover target (for the events and position) -->
<button>Click me</button>
<!-- This will be the content of the popover -->
<MyAwesomeComponent slot="popover"/>
</v-popover>
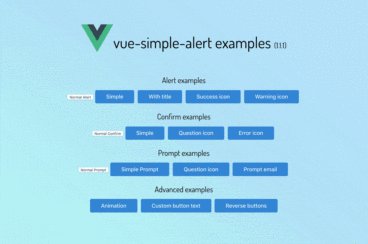
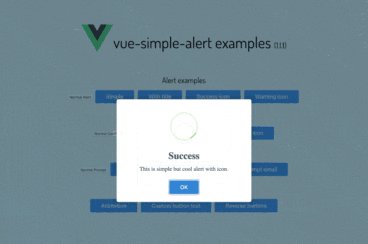
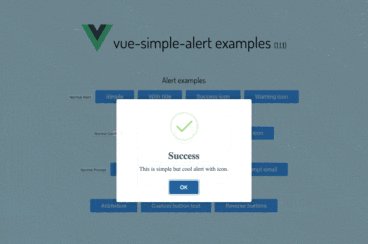
示例
悬浮激发提示条

自定义显示样式

动态加载


更多示例请查看项目主页
作者
Guillaume Chau
相关项目