Vue Directive Tooltip
made with
Vuejs
简介及使用教程
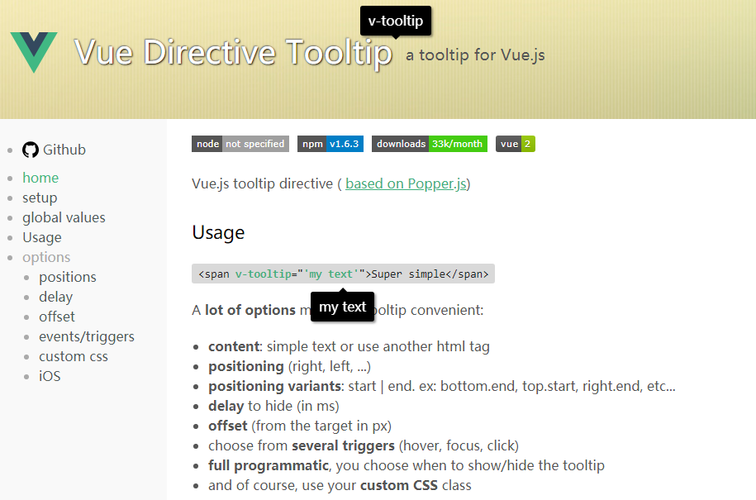
Vue Directive Tooltip是一个基于popper.js的Vue.js提示条指令组件。

安装
npm
npm install vue-directive-tooltip --save
yarn
yarn add vue-directive-tooltip
CDN
<link rel="stylesheet" href="https://unpkg.com/vue-directive-tooltip@latest/dist/vueDirectiveTooltip.css">
<script src="https://unpkg.com/vue@latest/dist/vue.js"></script>
<script src="https://unpkg.com/vue-directive-tooltip@latest/dist/vueDirectiveTooltip.min.js"></script>
<script>Vue.use(vueDirectiveTooltip);</script>
使用
// src/main.js
import Vue from 'vue';
import Tooltip from 'vue-directive-tooltip';
import 'vue-directive-tooltip/dist/vueDirectiveTooltip.css';
Vue.use(Tooltip);
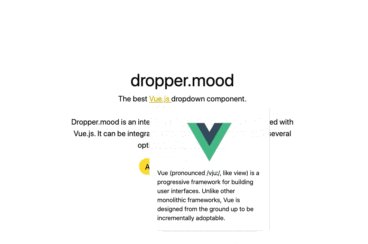
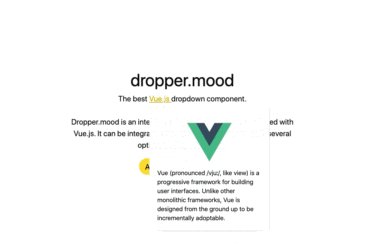
示例

作者
Laurent Blanes
相关项目