Vue Simple Upload
made with Vuejs
简介及使用教程
vue-simple-upload是一个简单文件上传组件,是一个UMD模块,可以在CommonJS和AMD模块化环境中用作模块。
安装
Npm
npm i vue-simple-upload
Yarn
yarn add vue-simple-upload
浏览器
<script src="path/to/vue/vue.min.js"></script>
<script src="path/to/vue-simple-upload/dist/vue-simple-upload.min.js"></script>
使用
ES6
import FileUpload from 'vue-simple-upload/dist/FileUpload'
export default {
...
components: {
'fileupload': FileUpload
},
...
}
...
<fileupload target="http://localhost:8000/api/upload" action="POST"></fileupload>
CommonJS
var Vue = require('vue')
var FileUpload = require('vue-simple-upload')
var YourComponent = Vue.extend({
...
components: {
'fileupload': FileUpload.FileUpload
},
...
})
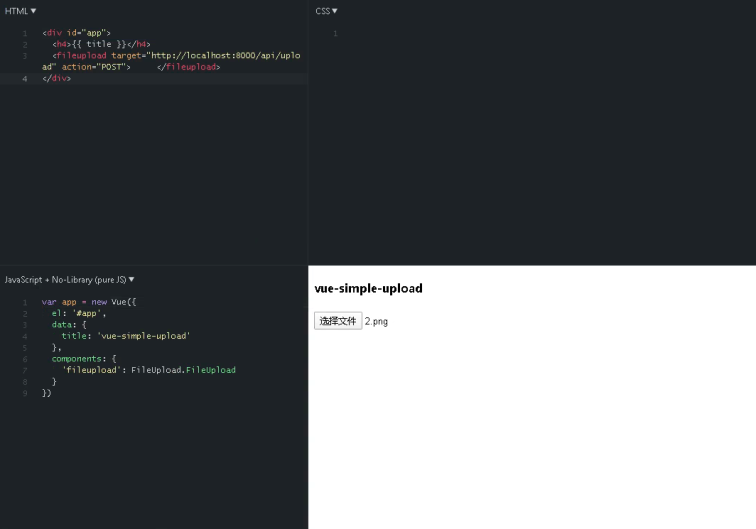
示例

作者
相关项目