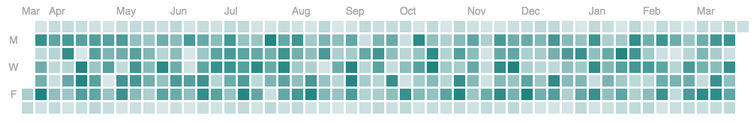
Vue Heatmap
made with Vuejs
简介及使用教程
Vue Heatmap是一个基于Vue.js的Github样式的日历热图,可使用d3.js 库动态呈现类似Github贡献图的日历热图 。
安装
Npm
npm i vuejs-heatmap
Yarn
yarn add vuejs-heatmap
使用
<vuejs-heatmap></vuejs-heatmap>
PROPS
选择器selector
字符串,同一个页面有多个热力图时,可使用。
'myFirstSelector'
实体entries
[
{
"counting": 2070,
"created_at": "2018-06-21"
},
{
"counting": 3493,
"created_at": "2018-06-22"
}
]
颜色范围color-range
['#c9ecec', '#09b3af']
开启提示tooltip-enabled
true/false
提示单位tooltip-unit
'Star'
本地化locale
{
months: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
days: ['S', 'M', 'T', 'W', 'T', 'F', 'S'],
No: 'No',
on: 'on',
Less: 'Less',
More: 'More'
}
颜色显示数量最大值 max
颜色显示数量最大值,数字。
点击事件 on-click
点击时触发,传入一个对象:
{
count: 123,
date: DateObject,
entry: {
counting: 123,
created_at: "2018-01-24"
// every property you pass in your entries.
}
}

作者
DominikAngerer
相关项目