K-POP
made with
Vuejs
简介及使用教程
K-POP是基于proper.js的一个简单而强大的Vuejs弹窗组件。你只需要提供一个按钮和需要弹出的内容,就可以使用。这是非常容易上手的。K-pop自带主题,你可选一个使用或者使用你自己的。如果你都不喜欢,那么你不设置主题就好。 K-pop是使用Vue、Vue Simple Portal及Popper.js构建的,支持自定义触发器及监听任何事件。
## 安装
NPM
npm install @ckienle/k-pop --save
yarn
yarn add @ckienle/k-pop
浏览器引入
<link
rel="stylesheet"
href="https://unpkg.com/@ckienle/k-pop/themes/clean.css">
<script src="https://unpkg.com/@ckienle/k-pop"></script>
<script>
new Vue({
template: `
<div style="padding: 3rem;">
<k-pop theme="clean" placement="right">
<button slot="trigger">Show</button>
Hello From k-pop
</k-pop>
</div>
`}).$mount("#app")
</script>
使用
import Vue from "vue"
import KPop from "@ckienle/k-pop"
Vue.use(KPop);
加载主题(可选)
import "~@ckienle/k-pop/themes/clean.css"
import "./../node_modules/@ckienle/k-pop/themes/clean.css"
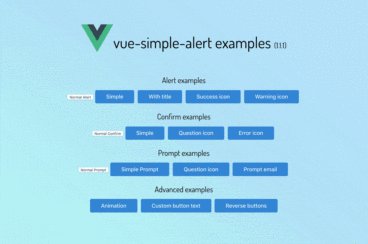
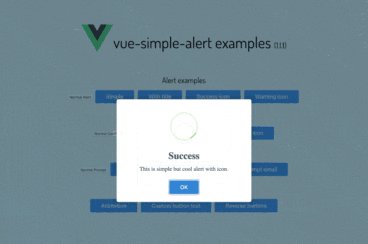
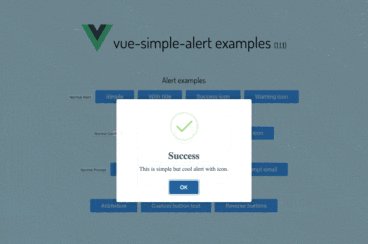
示例

作者
Christian Kienle
相关项目