Vue 旗帜( Vue Flags)
made with
Vuejs
简介及使用教程
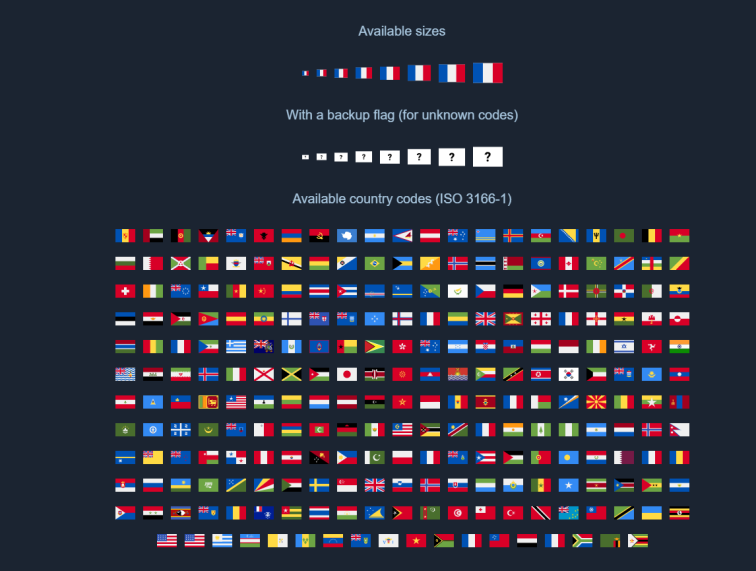
Vue 旗帜( Vue Flags)是一个国家/地区旗帜图标组件,包括230个以上国家/地区的旗帜图标。
安装
Npm
npm i @growthbunker/vueflags
Yarn
yarn add @growthbunker/vueflags
浏览器
<script src="https://cdn.jsdelivr.net/npm/vue@2.5/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@growthbunker/vueflags@latest/dist/vueflags.min.js"></script>
使用
全局引入
import Vue from "vue"
import VueFlags from "@growthbunker/vueflags"
Vue.use(VueFlags)
组件中使用
<template>
<gb-flag code="fr" size="small" />
</template>
示例

作者
Growth Bunker
@growthbunker相关项目