React Native 现代日期选择器(Modern Datepicker)
made with
React
简介及使用教程
React Native 现代日期选择器(Modern Datepicker)是一个用于React Native的日期选择器,可自定义日历、时间和月份(包括波斯Jalaali日历和语言环境)。
安装
Npm
npm i react-native-modern-datepicker
Yarn
yarn add react-native-modern-datepicker
使用
import React, { useState } from 'react';
import DatePicker from 'react-native-modern-datepicker';
const BasicUsage = () => {
const [selectedDate, setSelectedDate] = useState('');
return (
<DatePicker
onSelectedChange={date => setSelectedDate(date)}
/>
);
};
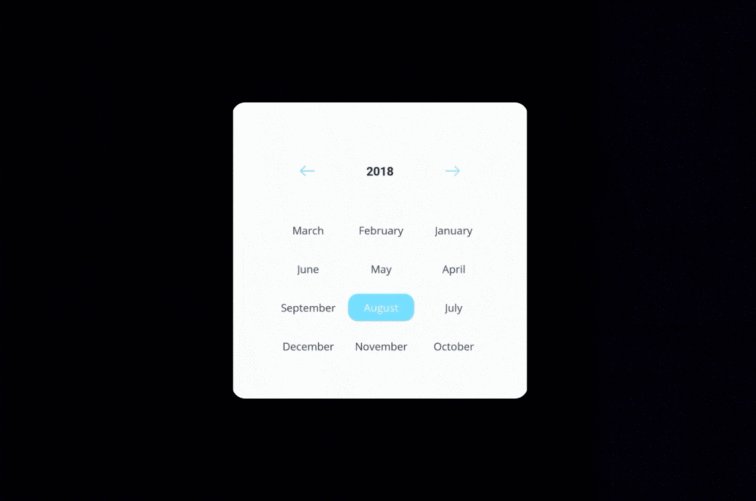
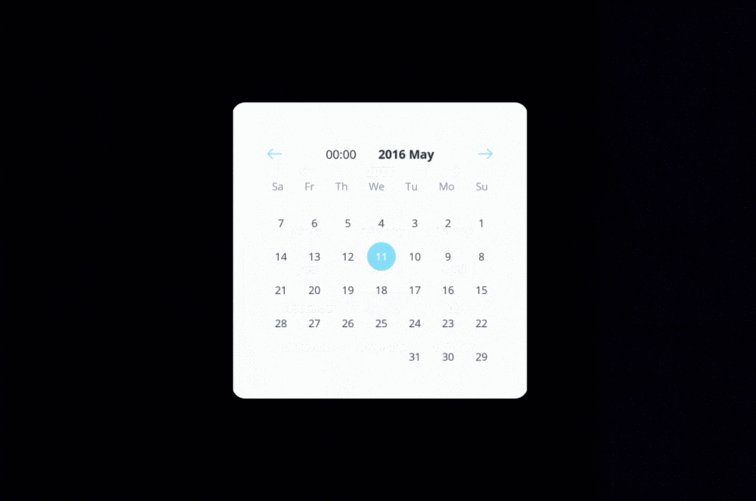
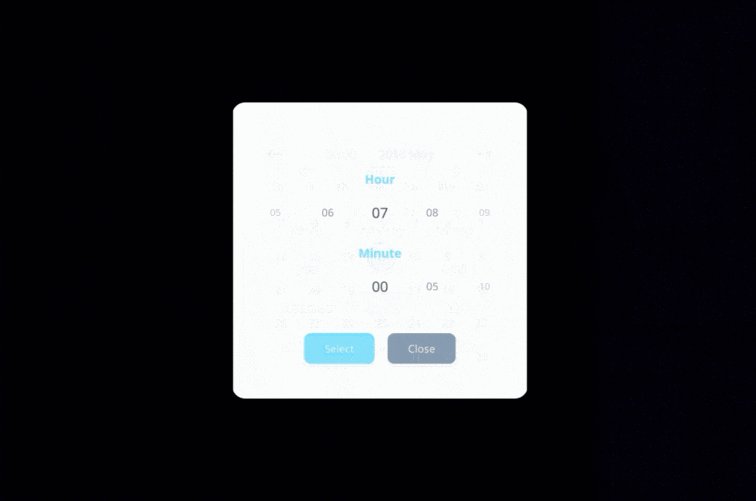
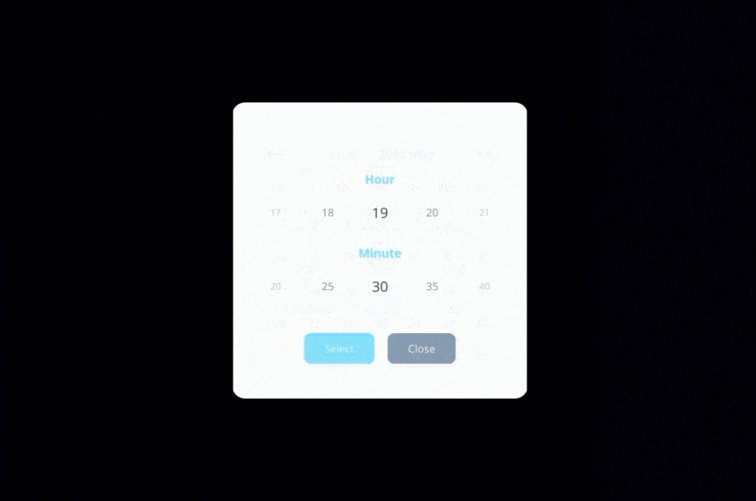
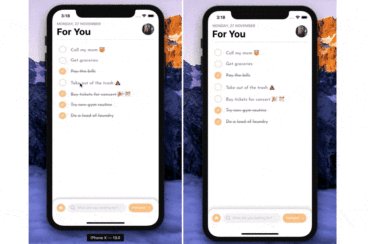
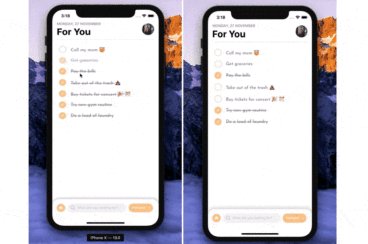
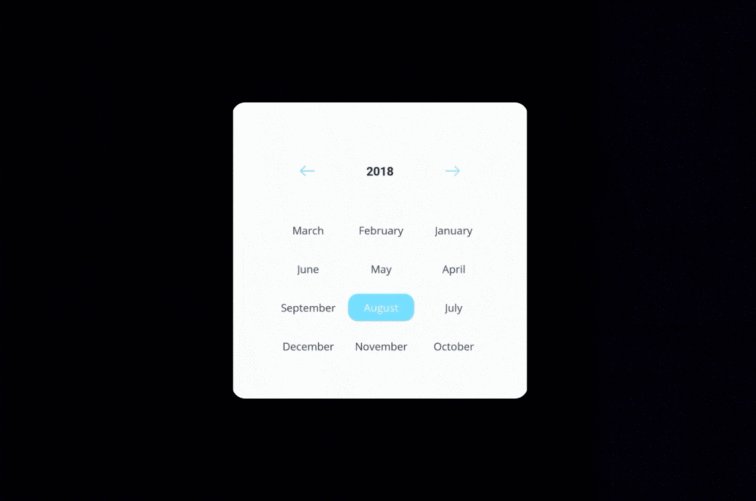
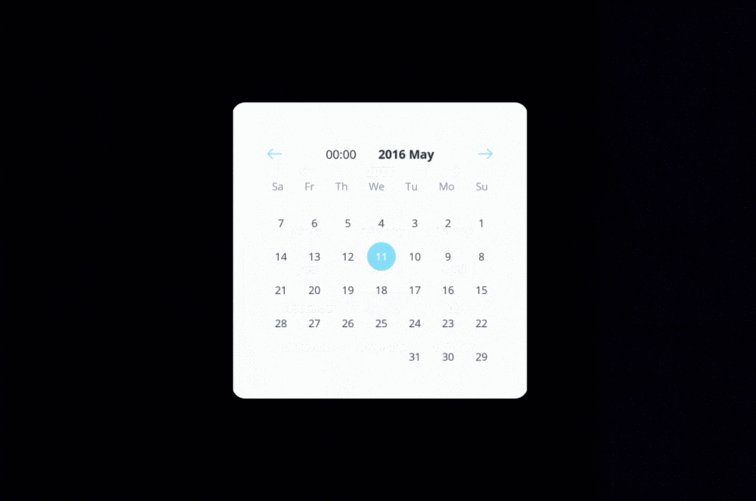
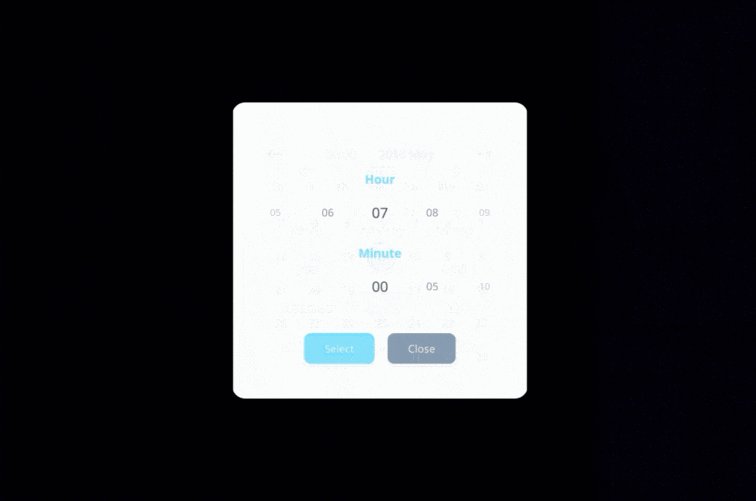
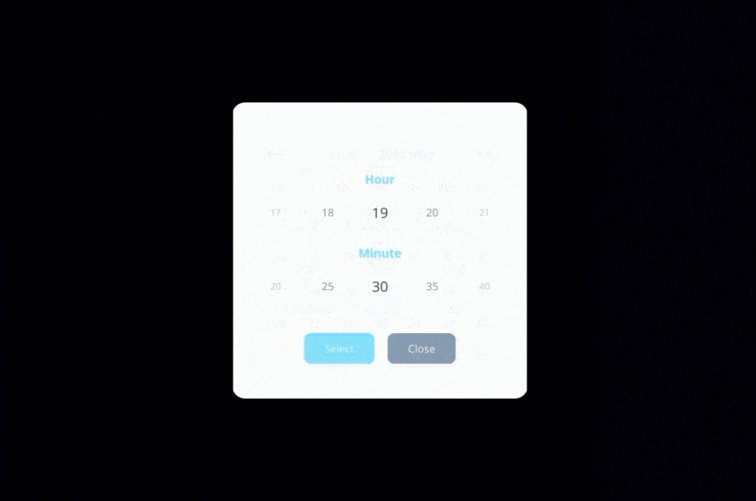
示例

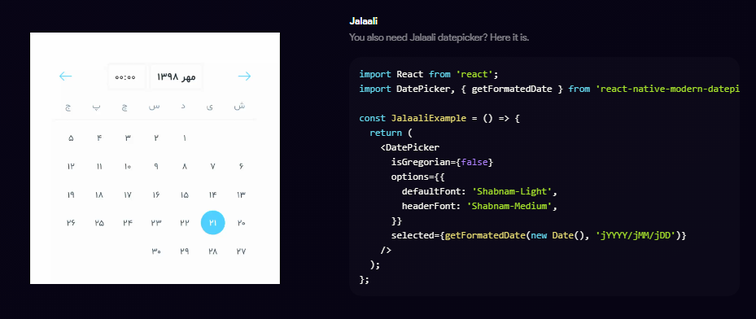
波斯Jalaali日历:

自定义样式

作者
Hossein Shabani
@HosseinH3n相关项目