React Native Grid Component
made with React
简介及使用教程
React Native Grid Component是基于React Native的一个网格组件,用于React Native项目,支持iOS和Android。
安装
Npm
npm i react-native-grid-component
Yarn
yarn add react-native-grid-component
使用
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
import Grid from 'react-native-grid-component';
class Simple extends Component {
_renderItem = (data, i) => (
<View style={[{ backgroundColor: data }, styles.item]} key={i} />
);
_renderPlaceholder = i => <View style={styles.item} key={i} />;
render() {
return (
<Grid
style={styles.list}
renderItem={this._renderItem}
renderPlaceholder={this._renderPlaceholder}
data={['black', 'white', 'red', 'green', 'blue']}
numColumns={2}
/>
);
}
}
const styles = StyleSheet.create({
item: {
flex: 1,
height: 160,
margin: 1
},
list: {
flex: 1
}
});
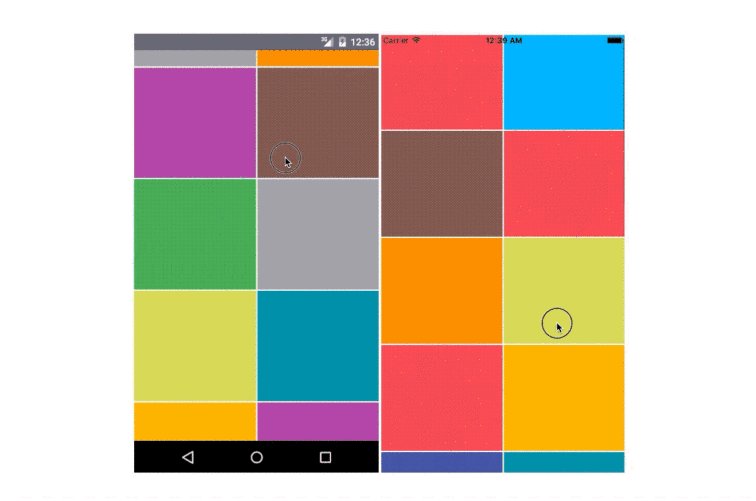
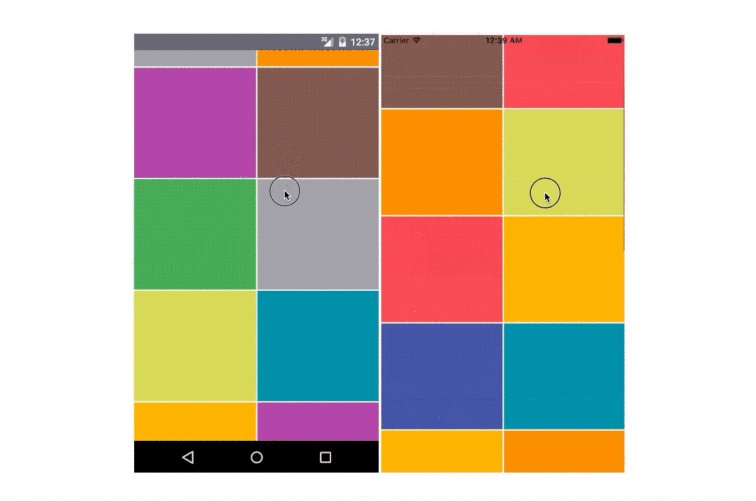
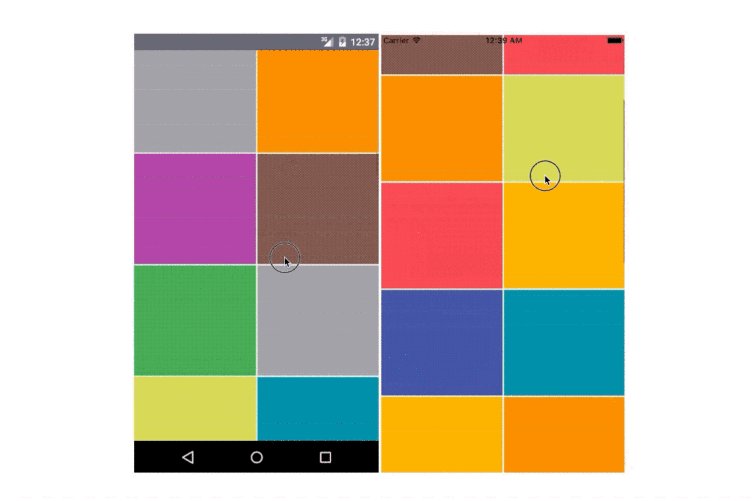
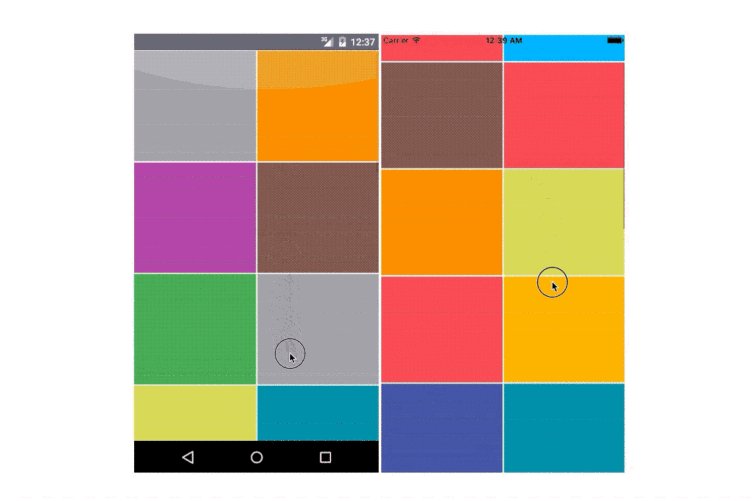
示例

作者
Phil Rukin
@phil_rukin相关项目